Arrow.comから製品データを取得する方法
Senior Web Scraping Engineer
Arrow.comは、電子部品、テクノロジーソリューション、サービスを専門とするグローバルな大手プラットフォームです。エンジニア、メーカー、企業を対象に、半導体、コネクタ、組込みソリューションなどを網羅したカタログを提供しています。豊富な在庫と技術リソースにより、Arrow.comは、技術プロジェクトの調達、プロトタイピング、スケーリングのための重要なハブとして機能しています。
Arrowから製品データをスクレイピングすることが重要な理由
そのデータは、電子機器およびテクノロジー業界の様々な関係者にとって非常に価値があります。では、なぜそれらが重要なのでしょうか?早速見ていきましょう。
- 包括的な製品情報: Arrowは数百万もの部品に関する詳細な仕様を提供しており、エンジニアはプロジェクトに最適な部品を選択できます。
- 価格監視: 価格データにアクセスすることで、企業はコストを比較し、情報に基づいた購買決定を行うことができます。
- 在庫状況の把握: 在庫レベルに関するリアルタイムのアップデートにより、サプライチェーンの混乱を防ぐことができます。
- 市場トレンドと分析: Arrowのデータは、特定のテクノロジーに対する需要のトレンドを明らかにし、市場調査と予測に役立ちます。
- ベンダーとサプライヤーの評価: 企業は、製品の種類、価格、可用性に基づいてサプライヤーを評価できます。
Puppeteerを使ったArrowのスクレイピング方法
- ステップ1: Puppeteerのインストール: プロジェクトを設定するために
npmを使ってインストールします。
Bash
npm install puppeteer- ステップ2: Puppeteerの初期化: 新しいJavaScriptファイル(例:
scrapeArrow.js)を作成し、Puppeteerを起動するための以下のコードを含めます。
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
// 実際のブラウザを模倣するためのユーザーエージェントの設定
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
console.log('Browser launched successfully');
})();- ステップ3: Arrow.comへの移動: 特定のクエリでArrowの検索ページを開くためのコードを追加します。
JavaScript
const searchQuery = 'resistor'; // 検索したい用語に置き換えます
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Navigated to: ${url}`);- ステップ4: ページ要素の読み込み待ち: 製品要素が表示されるまで待つことで、ページが完全に読み込まれるようにします。
JavaScript
await page.waitForSelector('.product-card'); // '.product-card'を正しいCSSセレクターに置き換えます
console.log('Product elements loaded successfully');- ステップ5: 製品データの抽出: Puppeteerの
evaluateメソッドを使用して、製品名、価格、在庫状況をスクレイピングします。
JavaScript
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);- ステップ6: ブラウザの閉じ: データのスクレイピング後、リソースを開放するためにブラウザを閉じます。
JavaScript
await browser.close();
console.log('Browser closed successfully');- 最終的なスクリプト:
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
const searchQuery = 'resistor';
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Navigated to: ${url}`);
await page.waitForSelector('.product-card');
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);
await browser.close();
})();Puppeteerスクレイパーだけでは不十分です! ブラウザフィンガープリンティング、CAPTCHA、レート制限などのボット検出を回避する必要があります。さらに、ほとんどのウェブサイトは動的な読み込み方法を採用しており、プロジェクトで克服するのは困難です。
Arrow製品の詳細をスクレイピングするより強力で効果的な方法がありますか?
はい!Scraping APIは、より安定したスクレイピングエクスペリエンスを提供します!
Scrapeless Arrow API - 最適なArrow製品詳細スクレイパー
Scrapeless APIは、ウェブサイトからデータ抽出のプロセスを簡素化するために設計された革新的なソリューションです。当社のAPIは、最も複雑なWeb環境をナビゲートし、動的なコンテンツとJavaScriptレンダリングを効果的に管理するように設計されています。
当社の高度なArrow Scraping APIを使用すると、複雑なスクレイピングスクリプトを作成または維持することなく、必要な製品データにアクセスできます。必要な情報に簡単にアクセスしてスクレイピングするには、簡単な手順を踏むだけです。
Arrow APIをどのように展開できますか?以下の手順に従ってください。
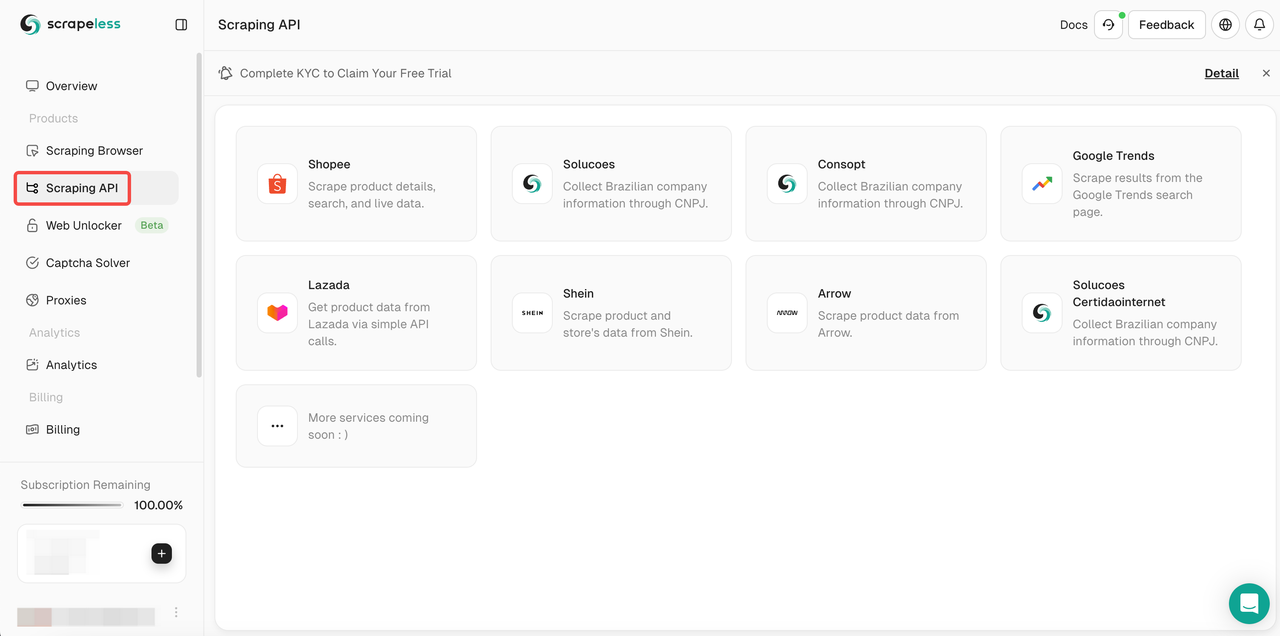
- ステップ1. Scrapelessにログインします
- ステップ2. 「Scraping API」をクリックします

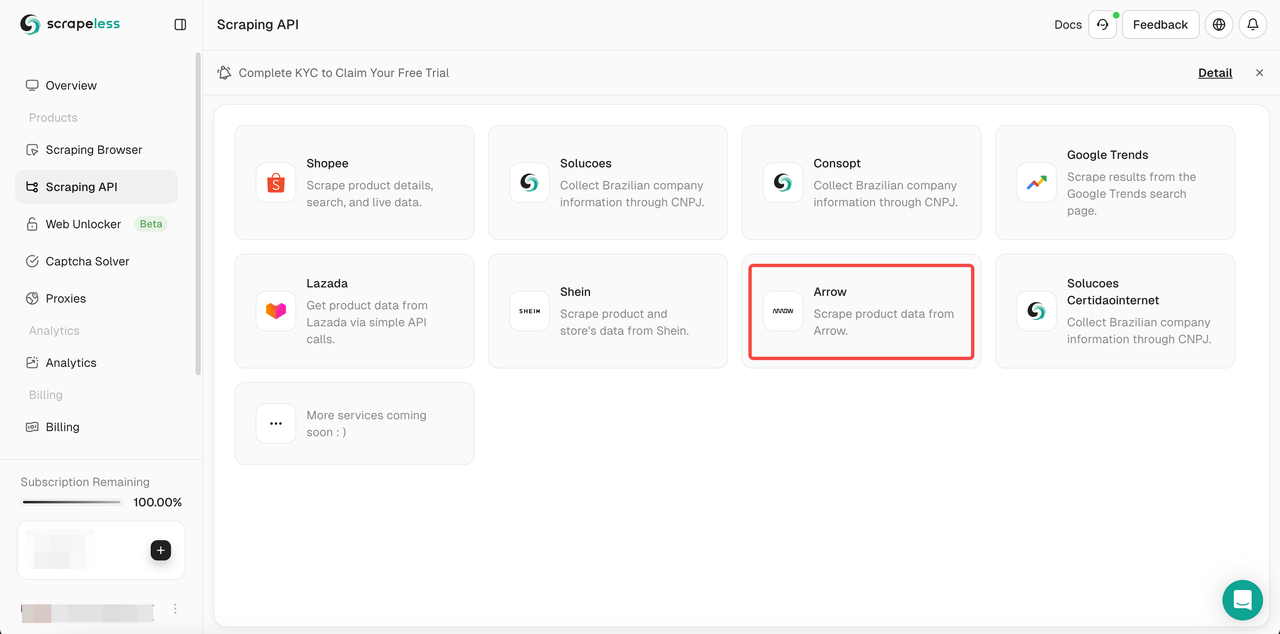
- ステップ3. Arrow APIをクリックして編集ページに入力します。

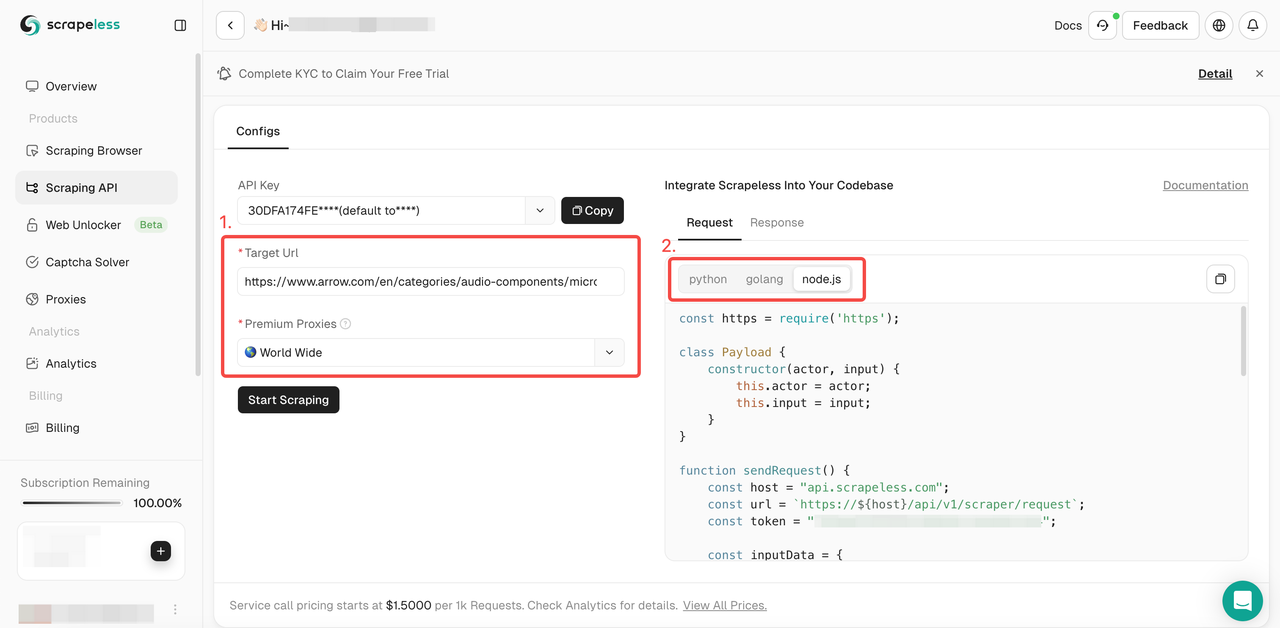
- **ステップ4. クロールする必要がある製品ページのURLを貼り付け、プロキシのターゲット地域を設定します。**ここでは、Arrowの「マイクロフォン」製品ページを例に、プロキシをインドに設定します。次に、
Python、Golang、NodeJSから必要な表示言語を選択します。ここではPythonを例に取ります。

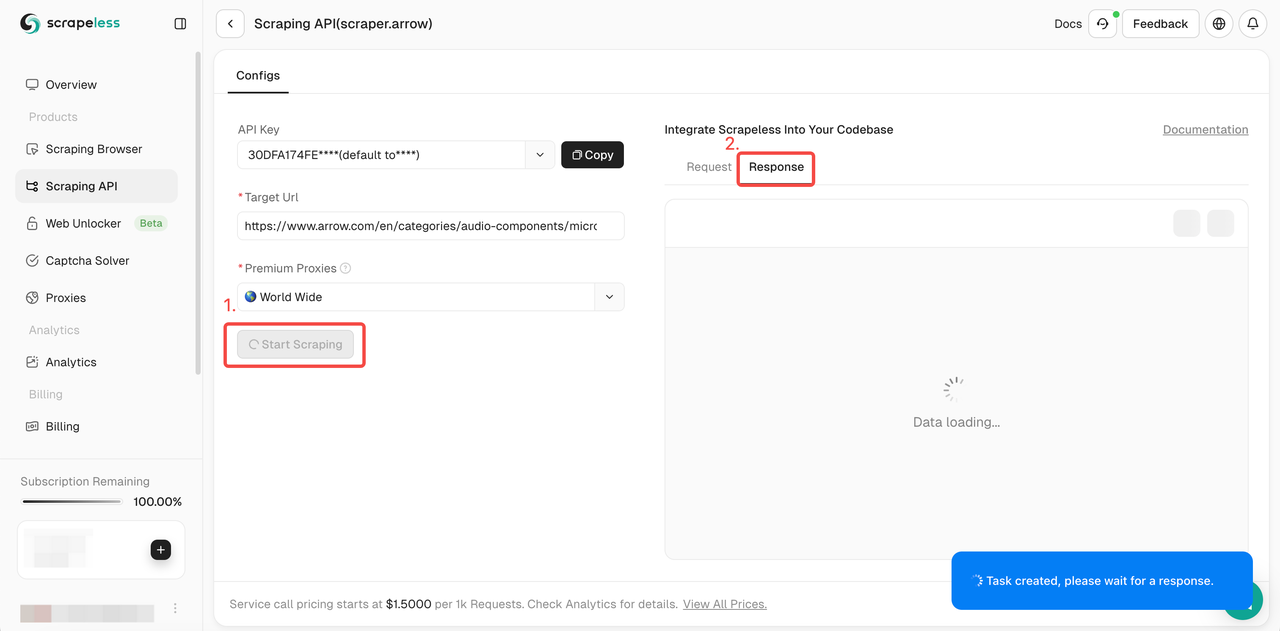
- ステップ5. 設定後、「Start Scraping」をクリックすると、右側にレスポンスが表示されます。

- スクレイピング結果:
Python
{
"data": "H4sIAAAAAAAA/6rm5VJQUEpJLElUslLIK83J0QELpBYV5RdBRXi5agEBAAD//0dMMnUmAAAA"
}または、独自のプロジェクトにサンプルコードを配置できます。
Python
import requests
import json
url = "https://api.scrapeless.com/api/v1/scraper/request"
payload = json.dumps({
"actor": "scraper.arrow",
"input": {
"url": "https://www.arrow.com/en/products/search?page=3&cat=Capacitors"
}
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)Scraping APIをArrowに使用する理由
Arrowは、すべてのデータにアクセスするための公開APIを常に提供するわけではありません。しかし、Scrapeless ArrowスクレイピングAPIは、以下を提供できます。
- 自動化: 時間を節約し、手作業を削減します。
- 包括的なデータ: 公式の方法では入手できない可能性のあるデータを取得します。
- カスタマイズ: 抽出されたデータを特定のニーズに合わせて調整します。
- 統合: 分析プラットフォーム、CRM、または在庫管理ツールにシームレスにデータを使用します。
結論
arrow.comの製品情報は、価格監視、在庫管理、市場調査、リードジェネレーションのために私たちにとって重要です。強力で包括的なツールは、ウェブサイトの検出とIPブロックを簡単に回避できます。
リアルブラウザのフィンガープリント、IPローテーション、高度なプロキシにより、Scrapeless ArrowスクレイピングAPIは、Arrowをスクレイピングして製品データを抽出するための最良の選択肢です。
さらに読む
Scrapelessでは、適用される法律、規制、およびWebサイトのプライバシーポリシーを厳密に遵守しながら、公開されているデータのみにアクセスします。 このブログのコンテンツは、デモンストレーションのみを目的としており、違法または侵害の活動は含まれません。 このブログまたはサードパーティのリンクからの情報の使用に対するすべての責任を保証せず、放棄します。 スクレイピング活動に従事する前に、法律顧問に相談し、ターゲットウェブサイトの利用規約を確認するか、必要な許可を取得してください。



