Cách lấy dữ liệu sản phẩm từ Arrow.com?
Senior Web Scraping Engineer
Arrow.com là một nền tảng toàn cầu hàng đầu chuyên về linh kiện điện tử, giải pháp công nghệ và dịch vụ. Nó phục vụ các kỹ sư, nhà sản xuất và doanh nghiệp, cung cấp một danh mục toàn diện các chất bán dẫn, đầu nối và giải pháp nhúng. Với kho hàng khổng lồ và tài nguyên kỹ thuật, Arrow.com đóng vai trò là trung tâm quan trọng cho việc tìm nguồn cung ứng, tạo mẫu và mở rộng quy mô các dự án công nghệ.
Tại sao việc thu thập dữ liệu sản phẩm từ Arrow lại quan trọng?
Dữ liệu của nó có giá trị to lớn đối với nhiều bên liên quan trong ngành công nghiệp điện tử và công nghệ. Vậy, tại sao chúng lại quan trọng? Hãy cùng tìm hiểu ngay bây giờ:
- Thông tin sản phẩm toàn diện: Arrow có thông số kỹ thuật chi tiết cho hàng triệu linh kiện, giúp các kỹ sư chọn đúng bộ phận cho dự án của họ.
- Giám sát giá cả: Truy cập dữ liệu giá cả cho phép các doanh nghiệp so sánh chi phí và đưa ra quyết định mua hàng sáng suốt.
- Thông tin chi tiết về tình trạng hàng tồn kho: Cập nhật thời gian thực về mức độ tồn kho giúp ngăn ngừa gián đoạn chuỗi cung ứng.
- Xu hướng thị trường và phân tích: Dữ liệu Arrow có thể tiết lộ xu hướng nhu cầu đối với các công nghệ cụ thể, hỗ trợ nghiên cứu thị trường và dự báo.
- Đánh giá nhà cung cấp: Các doanh nghiệp có thể đánh giá nhà cung cấp dựa trên sự đa dạng sản phẩm, giá cả và khả năng cung cấp.
Cách thu thập dữ liệu Arrow bằng Puppeteer
- Bước 1: Cài đặt Puppeteer thông qua
npmđể thiết lập dự án của bạn:
Bash
npm install puppeteer- Bước 2: Khởi tạo Puppeteer. Tạo một tệp JavaScript mới (ví dụ:
scrapeArrow.js) và bao gồm mã sau để khởi chạy Puppeteer:
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
// Thiết lập user agent để bắt chước trình duyệt thực
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
console.log('Trình duyệt đã khởi chạy thành công');
})();- Bước 3: Điều hướng đến Arrow.com. Thêm mã để mở trang tìm kiếm của Arrow với truy vấn cụ thể:
JavaScript
const searchQuery = 'resistor'; // Thay thế bằng thuật ngữ bạn muốn tìm kiếm
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Đã điều hướng đến: ${url}`);- Bước 4: Chờ các phần tử trang tải. Đảm bảo trang tải đầy đủ bằng cách chờ các phần tử sản phẩm xuất hiện:
JavaScript
await page.waitForSelector('.product-card'); // Thay thế '.product-card' bằng trình chọn CSS chính xác
console.log('Các phần tử sản phẩm đã tải thành công');- Bước 5: Trích xuất dữ liệu sản phẩm. Sử dụng phương thức
evaluatecủa Puppeteer để thu thập tên sản phẩm, giá cả và tình trạng hàng tồn kho:
JavaScript
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);- Bước 6: Đóng trình duyệt. Sau khi thu thập dữ liệu, hãy đóng trình duyệt để giải phóng tài nguyên:
JavaScript
await browser.close();
console.log('Trình duyệt đã đóng thành công');- Script cuối cùng:
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
const searchQuery = 'resistor';
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Đã điều hướng đến: ${url}`);
await page.waitForSelector('.product-card');
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);
await browser.close();
})();Puppeteer scraper là chưa đủ! Bạn sẽ cần phải bỏ qua việc phát hiện chống bot như: dấu vân tay trình duyệt, CAPTCHA và giới hạn tốc độ. Bên cạnh đó, hầu hết các trang web đều đang triển khai các phương pháp tải động, điều này rất khó khăn cho dự án của bạn để khắc phục.
Có cách nào mạnh mẽ và hiệu quả hơn để thu thập chi tiết sản phẩm Arrow không?
Có! Scraping API sẽ cung cấp cho bạn trải nghiệm thu thập dữ liệu ổn định hơn!
Scrapeless Arrow API - Công cụ thu thập chi tiết sản phẩm Arrow tốt nhất
Scrapeless API là một giải pháp sáng tạo được thiết kế để đơn giản hóa quy trình trích xuất dữ liệu từ các trang web. API của chúng tôi được thiết kế để điều hướng các môi trường web phức tạp nhất và quản lý hiệu quả nội dung động và kết xuất JavaScript.
Sử dụng API thu thập dữ liệu Arrow tiên tiến của chúng tôi, bạn có thể truy cập dữ liệu sản phẩm bạn cần mà không cần viết hoặc duy trì các script thu thập dữ liệu phức tạp. Chỉ cần một vài bước đơn giản để dễ dàng truy cập và thu thập thông tin bạn cần.
Làm thế nào chúng ta có thể triển khai Arrow API? Vui lòng làm theo các bước sau:
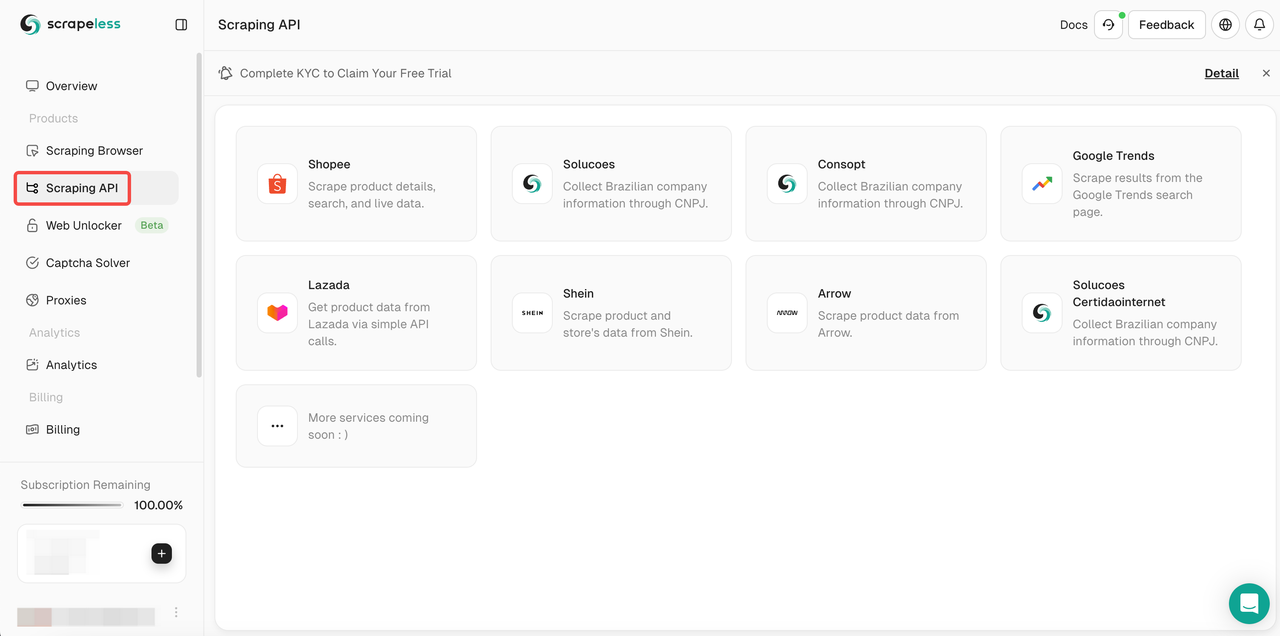
- Bước 1. Đăng nhập vào Scrapeless
- Bước 2. Nhấp vào "Scraping API"

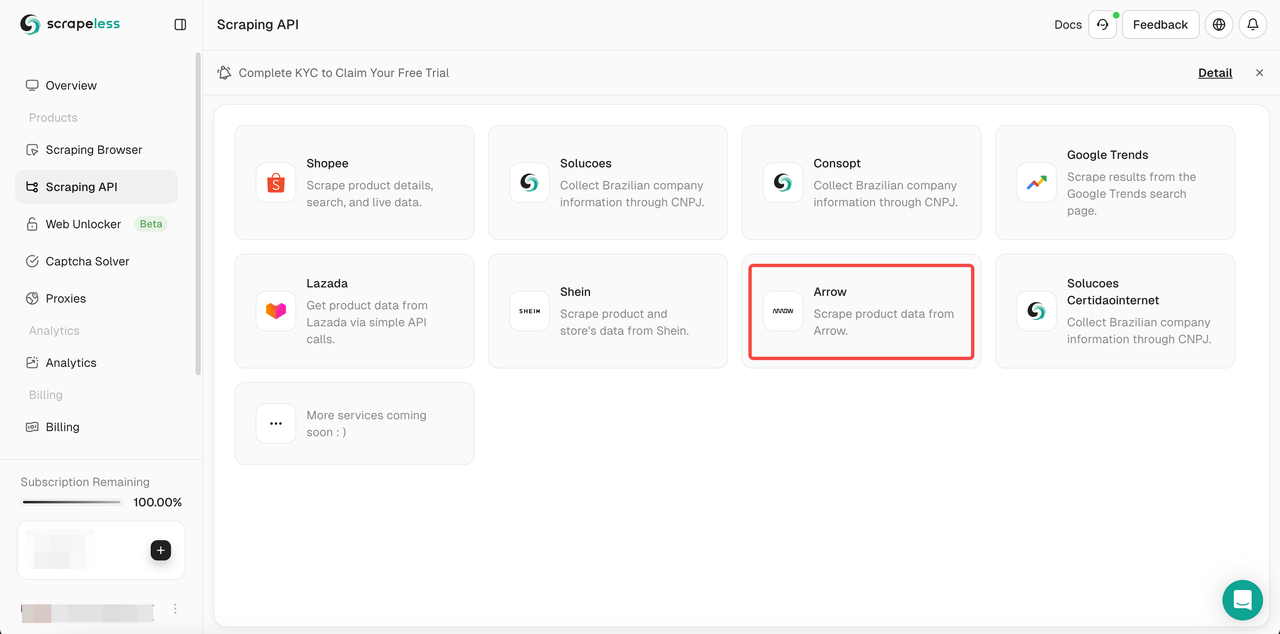
- Bước 3. Nhấp vào Arrow API và vào trang chỉnh sửa.

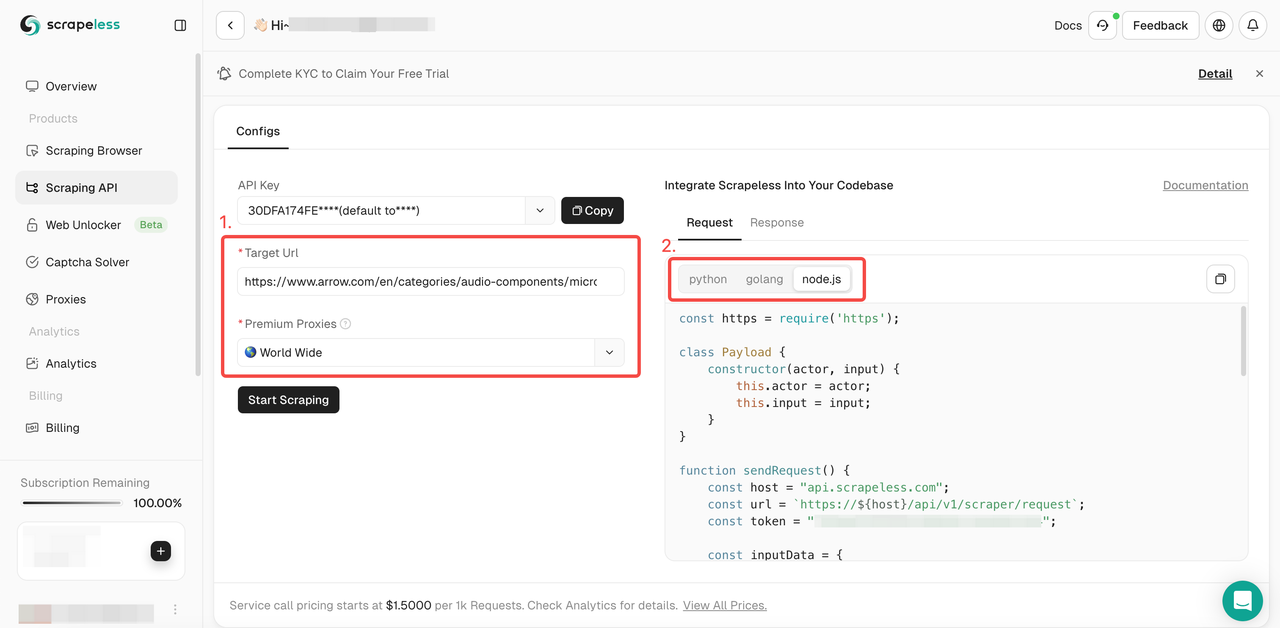
- Bước 4. Dán URL của trang sản phẩm bạn cần thu thập và cấu hình proxy khu vực mục tiêu. Ở đây chúng ta lấy trang sản phẩm "microphones" của Arrow làm ví dụ, và chúng ta cấu hình proxy là Ấn Độ. Sau đó chọn ngôn ngữ hiển thị chúng ta cần từ
Python,GolangvàNodeJS. Chúng ta sẽ lấy Python làm ví dụ.

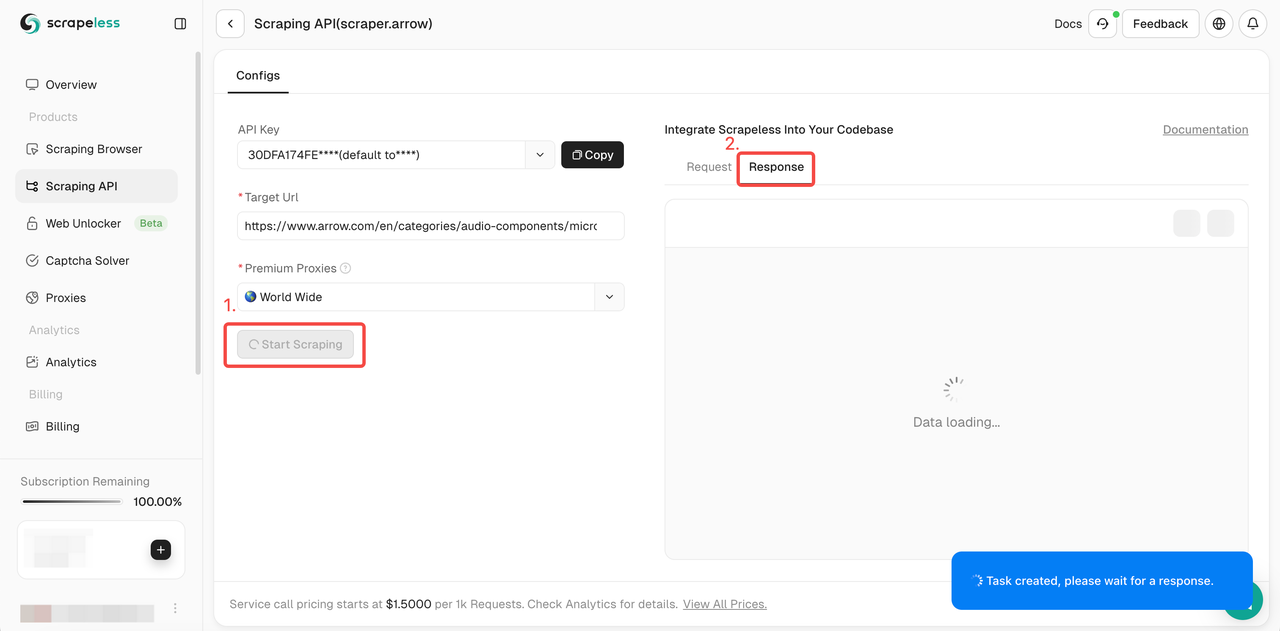
- Bước 5. Sau khi cấu hình, vui lòng nhấp vào "Bắt đầu thu thập dữ liệu", và bạn sẽ nhận được phản hồi ở bên phải:

- Kết quả thu thập dữ liệu:
Python
{
"data": "H4sIAAAAAAAA/6rm5VJQUEpJLElUslLIK83J0QELpBYV5RdBRXi5agEBAAD//0dMMnUmAAAA"
}Hoặc bạn có thể triển khai mã mẫu của chúng tôi vào dự án của riêng bạn:
Python
import requests
import json
url = "https://api.scrapeless.com/api/v1/scraper/request"
payload = json.dumps({
"actor": "scraper.arrow",
"input": {
"url": "https://www.arrow.com/en/products/search?page=3&cat=Capacitors"
}
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)Tại sao nên sử dụng Scraping API cho Arrow?
Arrow không phải lúc nào cũng cung cấp API công khai để truy cập tất cả dữ liệu của họ. Tuy nhiên, Scrapeless Arrow scraping API có thể cung cấp cho bạn:
- Tự động hóa: Tiết kiệm thời gian và giảm sức lao động thủ công.
- Dữ liệu toàn diện: Thu thập dữ liệu có thể không khả dụng thông qua các phương tiện chính thức.
- Tùy chỉnh: Điều chỉnh dữ liệu đã trích xuất để đáp ứng nhu cầu cụ thể của bạn.
- Tích hợp: Sử dụng dữ liệu liền mạch trong các nền tảng phân tích, CRM hoặc công cụ quản lý kho.
Suy nghĩ cuối cùng
Chi tiết sản phẩm trong arrow.com rất quan trọng đối với chúng ta để Giám sát giá cả, Quản lý kho, Nghiên cứu thị trường và Tạo khách hàng tiềm năng. Một công cụ mạnh mẽ và toàn diện có thể dễ dàng bỏ qua việc phát hiện trang web và chặn IP.
Với dấu vân tay trình duyệt thực, luân chuyển IP và proxy nâng cao, Scrapeless Arrow scraping API là lựa chọn tốt nhất của bạn để thu thập dữ liệu Arrow và trích xuất dữ liệu sản phẩm.
Đăng nhập và nhận phiên bản dùng thử miễn phí đặc biệt ngay bây giờ!
Đọc thêm
Tại Scrapless, chúng tôi chỉ truy cập dữ liệu có sẵn công khai trong khi tuân thủ nghiêm ngặt các luật, quy định và chính sách bảo mật trang web hiện hành. Nội dung trong blog này chỉ nhằm mục đích trình diễn và không liên quan đến bất kỳ hoạt động bất hợp pháp hoặc vi phạm nào. Chúng tôi không đảm bảo và từ chối mọi trách nhiệm đối với việc sử dụng thông tin từ blog này hoặc các liên kết của bên thứ ba. Trước khi tham gia vào bất kỳ hoạt động cạo nào, hãy tham khảo ý kiến cố vấn pháp lý của bạn và xem xét các điều khoản dịch vụ của trang web mục tiêu hoặc có được các quyền cần thiết.



