O que é impressão digital de Canvas e como contorná-la
Senior Web Scraping Engineer
A impressão digital de tela é um tipo de rastreamento online que captura informações exclusivas sobre o dispositivo de um usuário sem depender de métodos tradicionais, como cookies. Essa abordagem envolve a criação de uma "impressão digital" do dispositivo de um usuário, instruindo o navegador a desenhar gráficos ocultos em um elemento de tela HTML5, que então registra variações sutis exclusivas do hardware e software do dispositivo. Essas diferenças sutis são suficientes para identificar e rastrear usuários em diferentes sites. Embora a técnica seja poderosa para anunciantes e provedores de análises, ela também levanta preocupações significativas de privacidade. Este artigo explora como a impressão digital de tela funciona, suas aplicações e como os usuários podem contorná-la.
O que é impressão digital de tela?
A impressão digital de tela funciona usando o elemento HTML5 <canvas> para renderizar uma imagem ou texto e, em seguida, analisando como esse conteúdo é desenhado. Essa imagem é influenciada por vários fatores específicos do dispositivo e do navegador, como placa gráfica, sistema operacional, versão do navegador e fontes instaladas. Quando um usuário acessa um site que utiliza a impressão digital de tela, o site pode gerar e salvar um código hash exclusivo com base na saída de renderização da tela. Esse hash serve como uma impressão digital, que permanece consistente mesmo quando os cookies ou outros métodos de rastreamento tradicionais são bloqueados ou excluídos.
Ao contrário dos cookies, as impressões digitais de tela são mais desafiadoras para os usuários detectarem ou controlarem, pois não deixam nenhum arquivo no dispositivo do usuário. Isso torna a impressão digital de tela particularmente eficaz para o rastreamento "sem estado", pois não depende do armazenamento de dados no lado do cliente.
Por que a impressão digital de tela é usada?
A impressão digital de tela é popular por vários motivos:
- Segmentação de anúncios: Permite que os anunciantes rastreiem usuários em diferentes sites e construam perfis detalhados, mesmo quando os usuários empregam medidas de privacidade, como limpar cookies ou usar o modo anônimo.
- Segurança e detecção de fraude: Algumas empresas usam a impressão digital para evitar fraudes, verificando se um dispositivo é consistente em várias sessões.
- Análises: Sites e plataformas podem usar a impressão digital para coletar dados de comportamento do usuário, o que ajuda a melhorar a experiência do usuário e otimizar o conteúdo.
Como a impressão digital de tela funciona?
A impressão digital de tela é uma técnica usada para rastrear usuários gerando uma impressão digital exclusiva com base nas capacidades de renderização gráfica de um dispositivo. Quando um usuário visita uma página da web com essa tecnologia, um script JavaScript é executado para desenhar uma imagem ou texto específico em um elemento HTML5 <canvas>. Essa imagem é renderizada com variações aleatórias, tornando-a única para o dispositivo do usuário devido a diferenças no sistema operacional, GPU, navegador e outros fatores ambientais.
Descomposição passo a passo:
-
Solicitando dados da tela: Ao visitar uma página usando impressão digital de tela, o site executa JavaScript que instrui o navegador a desenhar uma imagem ou texto no elemento de tela.
-
Especificidades de renderização: A renderização do navegador é influenciada pelo hardware do dispositivo (por exemplo, GPU), fontes instaladas e software, o que resulta em pequenas variações na imagem ou texto. Por exemplo, os dispositivos modernos podem aplicar anti-aliasing, dicas ou outras técnicas que alteram a saída visual.
-
Geração de hash: Depois que o conteúdo é renderizado, o site captura a imagem ou texto e gera um hash exclusivo com base nessa renderização. Esse hash serve como a impressão digital do usuário.
-
Rastreamento entre sites: Com a impressão digital armazenada, os sites podem rastrear usuários em diferentes sessões e até mesmo em sites diferentes, sem depender de cookies.
Exemplo de impressão digital de tela
Aqui está um exemplo básico de JavaScript de como a impressão digital de tela pode funcionar:
javascript
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
ctx.font = '16px Arial';
ctx.fillText('Olá, mundo!', 10, 50);
var imageData = canvas.toDataURL();
console.log(imageData);Neste exemplo, o texto "Olá, mundo!" é desenhado na tela e o método toDataURL() produz uma string codificada em Base64 representando a imagem. Esta string é exclusiva para o dispositivo do usuário, porque depende de fatores como o sistema operacional, o mecanismo de renderização do navegador e a GPU do dispositivo.
Mesmo que o conteúdo pareça o mesmo em diferentes dispositivos, a renderização pode diferir sutilmente, como diferentes técnicas de suavização, fontes ou renderizações de pixels. Essas diferenças geram impressões digitais únicas para cada dispositivo.
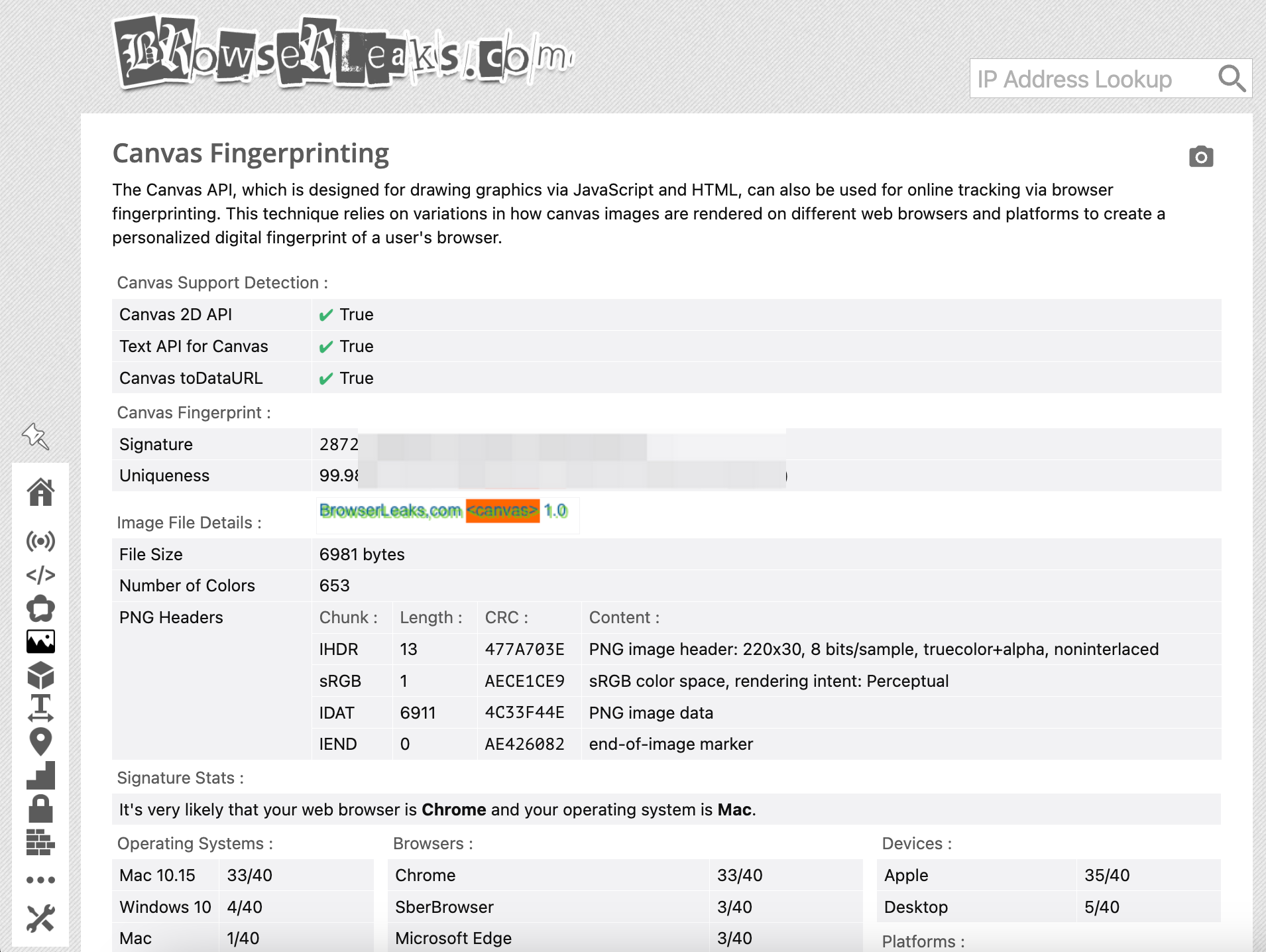
Ferramentas para examinar impressões digitais
Para examinar a impressão digital de um usuário, você pode usar ferramentas como BrowserLeaks:

O valor hash da imagem gerada é uma parte fundamental do processo de impressão digital. Entender como esse hash é gerado é essencial para contornar a impressão digital de tela.
Como o hashing funciona na impressão digital de tela
Como os dados da imagem produzidos pela impressão digital de tela podem ser grandes, o hashing é usado para convertê-lo em uma string mais curta e de comprimento fixo, conhecida como hash. As funções de hashing garantem que a mesma entrada sempre resulte na mesma saída.
Por exemplo, se inserirmos a frase "impressão digital única" em uma função de hash SHA-256, a saída será:
d2d2d2c6e2f2e4fa2d54c7c16ad01a3177c8d24138d2872b577a229ec0b963f0
Se alterarmos a entrada ligeiramente, por exemplo, alterando o "e" em "impressão digital" para "a", o hash mudará para:
3a4e7d8f2d25481a9d2d7a03c2f5fe6d813a67c4c4ea8b063f35e2b202ee5e4d
Isso demonstra como até mesmo pequenas alterações na entrada, como alterar os caracteres ou atributos do sistema, podem resultar em hashes totalmente diferentes. Essa característica é essencial ao contornar a impressão digital de tela, porque pequenas diferenças podem invalidar uma impressão digital gerada anteriormente, tornando mais difícil o rastreamento de usuários em diferentes sessões ou dispositivos.
Preocupações com a privacidade com a impressão digital de tela
A impressão digital de tela é uma fonte de preocupações significativas de privacidade, pois rastreia usuários sem seu conhecimento ou consentimento explícito. O usuário não pode facilmente controlar ou detectar a impressão digital de tela, pois depende do mecanismo de renderização do navegador e não exige permissão. Além disso, ao contrário dos cookies que os usuários podem excluir, as impressões digitais são mais difíceis de apagar, criando um identificador persistente em várias sessões de navegação e sites. Essa falta de transparência levou a debates em torno da privacidade e proteção de dados, especialmente sob regulamentos como o GDPR, que exigem o consentimento do usuário para o rastreamento.
Como contornar a impressão digital de tela
Contornar a impressão digital de tela pode ser desafiador, pois depende da renderização de detalhes sutis e específicos do dispositivo para criar um identificador exclusivo. No entanto, existem várias estratégias que podem ajudar a mascarar ou obscurecer esses detalhes, tornando mais difícil para os sites gerarem uma impressão digital confiável. O objetivo é modificar ou manipular a forma como o elemento de tela funciona para retornar um resultado consistente ou não identificável, interrompendo o processo de rastreamento.
Manipulando o processo de renderização de tela
Uma maneira comum de contornar a impressão digital de tela é modificando diretamente a saída de renderização. Como a impressão digital de tela depende da renderização exclusiva de gráficos ou texto, um método de alterar o resultado pode ser eficaz. Por exemplo, uma abordagem é intervir na função getImageData() do elemento <canvas> para forçá-lo a retornar uma imagem uniforme ou aleatória. Isso pode ser feito usando JavaScript para substituir o método:
javascript
HTMLCanvasElement.prototype.getContext = (function(original) {
return function(type) {
var context = original.call(this, type);
var originalGetImageData = context.getImageData;
context.getImageData = function(x, y, width, height) {
return {
data: new Array(width * height * 4).fill(255) // Retornando uma imagem uniforme (branca)
};
};
return context;
};
})(HTMLCanvasElement.prototype.getContext);Neste código, substituímos o método getContext, que é usado para acessar o contexto da tela e as funções de desenho. Ao alterar a função getImageData, fazemos com que ela retorne uma imagem em branco e uniforme toda vez que é chamada. Isso impede que os sites obtenham os dados exclusivos da tela que eles precisam para a impressão digital. Embora essa técnica não seja infalível, pode reduzir significativamente a eficácia da impressão digital de tela.
Usando navegadores e extensões focados na privacidade
Outra abordagem é usar navegadores focados na privacidade, como o Tor ou aqueles com medidas anti-rastreamento integradas. Esses navegadores geralmente incluem recursos que interrompem as técnicas de impressão digital, incluindo a impressão digital de tela. Por exemplo, o navegador Tor implementa uma série de medidas anti-impressão digital, que podem impedir que dados consistentes da tela sejam capturados. O objetivo é fazer com que cada usuário pareça o mesmo em diferentes sites, tornando muito mais difícil para os sites rastreá-los individualmente.
Para usuários que não se sentem confortáveis em usar navegadores focados na privacidade, também existem extensões de navegador disponíveis que podem atingir e bloquear especificamente as tentativas de impressão digital de tela. Extensões como CanvasBlocker ou Privacy Badger podem ser adicionadas ao seu navegador para evitar que scripts capturem seus dados de tela. Essas extensões bloqueiam ou randomizam ativamente a imagem da tela cada vez que ela é desenhada, ajudando a obscurecer sua impressão digital e proteger sua privacidade.
Randomizando a saída da tela
Uma abordagem mais técnica envolve randomizar a saída da tela para garantir que cada vez que o script de impressão digital é executado, a imagem gerada seja diferente. Introduzindo pequenas variações aleatórias no texto, fontes ou outros elementos que estão sendo renderizados na tela, você pode fazer com que cada impressão digital pareça única, mesmo em várias visitas ao mesmo site.
Por exemplo, em vez de renderizar o mesmo texto a cada vez, você pode usar JavaScript para gerar aleatoriamente diferentes textos ou imagens a cada vez que a tela é usada. Aqui está um exemplo de como você poderia fazer isso:
javascript
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var randomText = Math.random().toString(36).substring(7); // Gerar texto aleatório
ctx.font = '16px Arial';
ctx.fillText(randomText, 10, 50);
var imageData = canvas.toDataURL();
console.log(imageData);Ao gerar aleatoriamente o texto (randomText), a imagem da tela resultante será diferente a cada vez que for desenhada. Isso torna muito mais difícil para os sites rastrear o usuário de forma consistente com base em sua impressão digital, pois a saída nunca será a mesma em carregamentos de página sucessivos.
Combinando métodos para proteção mais forte
Para contornar efetivamente a impressão digital de tela, geralmente é melhor combinar esses métodos. Por exemplo, usar um navegador focado na privacidade junto com uma extensão como CanvasBlocker pode adicionar várias camadas de proteção. Essa combinação pode ajudar você a garantir que seu dispositivo não esteja gerando a mesma impressão digital de forma consistente, mesmo que certos métodos de contorno não sejam totalmente à prova de falhas.
Manipulando o processo de renderização de tela, usando navegadores e extensões que aprimoram a privacidade e randomizando a saída, você pode combater efetivamente a impressão digital de tela. Embora nenhum método garanta o anonimato completo, tomar essas medidas pode reduzir significativamente as chances de ser rastreado por sites que dependem dessa técnica.
Soluções de raspar: Se você é um desenvolvedor procurando por soluções de raspar, usar ferramentas como Scrapeless pode ajudar a contornar os desafios de impressão digital. Scrapeless fornece uma estrutura robusta para extração de dados, permitindo que os usuários evitem técnicas de rastreamento baseadas no navegador, gerenciando solicitações de forma eficiente e indetectável. Experimente Scrapeless gratuitamente hoje para uma experiência de raspar poderosa e simplificada.
Conclusão
A impressão digital de tela é um método de rastreamento avançado e oculto que captura detalhes exclusivos do dispositivo para criar identificadores persistentes, que são valiosos para publicidade e segurança. No entanto, também levanta preocupações com a privacidade devido à sua natureza indetectável e resiliência aos controles tradicionais de rastreamento, como cookies. Embora contornar a impressão digital de tela completamente possa ser difícil, usar ferramentas, navegadores e técnicas focados na privacidade pode reduzir significativamente os riscos de rastreamento. À medida que a demanda por privacidade online aumenta, é provável que vejamos um aumento do suporte do navegador para recursos anti-impressão digital, juntamente com medidas regulatórias para proteger os dados do usuário dessas tecnologias de rastreamento sofisticadas.
Na Scorretless, acessamos apenas dados disponíveis ao público, enquanto cumprem estritamente as leis, regulamentos e políticas de privacidade do site aplicáveis. O conteúdo deste blog é apenas para fins de demonstração e não envolve atividades ilegais ou infratoras. Não temos garantias e negamos toda a responsabilidade pelo uso de informações deste blog ou links de terceiros. Antes de se envolver em qualquer atividade de raspagem, consulte seu consultor jurídico e revise os termos de serviço do site de destino ou obtenha as permissões necessárias.



