如何从Arrow.com获取产品数据?
Senior Web Scraping Engineer
Arrow.com 是一个领先的全球平台,专门从事电子元器件、技术解决方案和服务。它为工程师、制造商和企业提供服务,提供半导体、连接器和嵌入式解决方案的综合目录。凭借其庞大的库存和技术资源,Arrow.com 成为采购、原型设计和扩展技术项目的重要枢纽。
为什么从 Arrow 抓取产品数据很重要?
其数据对电子和技术行业的各个利益相关者都具有巨大的价值。那么,它们为什么重要呢?让我们现在来弄清楚:
- 全面的产品信息: Arrow 提供数百万个元器件的详细规格,帮助工程师为其项目选择合适的零件。
- 价格监控: 访问价格数据使企业能够比较成本并做出明智的采购决策。
- 库存可用性洞察: 实时更新库存水平有助于防止供应链中断。
- 市场趋势和分析: Arrow 数据可以揭示对特定技术的市场需求趋势,从而帮助进行市场研究和预测。
- 供应商评估: 企业可以根据产品种类、价格和可用性来评估供应商。
如何使用 Puppeteer 抓取 Arrow
- 步骤 1:安装 Puppeteer 通过
npm设置项目:
Bash
npm install puppeteer- 步骤 2:初始化 Puppeteer。创建一个新的 JavaScript 文件(例如,
scrapeArrow.js)并包含以下代码以启动 Puppeteer:
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
// 设置用户代理以模拟真实浏览器
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
console.log('Browser launched successfully');
})();- 步骤 3:导航到 Arrow.com。添加代码以使用特定查询打开 Arrow 的搜索页面:
JavaScript
const searchQuery = 'resistor'; // 用您要搜索的词替换
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Navigated to: ${url}`);- 步骤 4:等待页面元素加载。通过等待产品元素出现来确保页面完全加载:
JavaScript
await page.waitForSelector('.product-card'); // 用正确的 CSS 选择器替换 '.product-card'
console.log('Product elements loaded successfully');- 步骤 5:提取产品数据。使用 Puppeteer 的
evaluate方法来抓取产品名称、价格和可用性:
JavaScript
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);- 步骤 6:关闭浏览器。抓取数据后,关闭浏览器以释放资源:
JavaScript
await browser.close();
console.log('Browser closed successfully');- 最终脚本:
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
const searchQuery = 'resistor';
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Navigated to: ${url}`);
await page.waitForSelector('.product-card');
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);
await browser.close();
})();Puppeteer 抓取工具不够强大! 您需要绕过反机器人检测,例如:浏览器指纹、验证码和速率限制。此外,大多数网站都部署了动态加载方法,这对于您的项目来说很难克服。
还有更强大有效的抓取 Arrow 产品详情的方法吗?
是的!Scraping API 将为您提供更稳定的抓取体验!
Scrapeless Arrow API - 最佳 Arrow 产品详情抓取工具
Scrapeless API 是一种创新的解决方案,旨在简化从网站提取数据的过程。我们的 API 旨在导航最复杂的 Web 环境,并有效管理动态内容和 JavaScript 渲染。
使用我们先进的 Arrow 抓取 API,您可以访问所需的产品数据,而无需编写或维护复杂的抓取脚本。只需几个简单的步骤即可轻松访问和抓取所需的信息。
我们该如何部署 Arrow API?请按照以下步骤操作:
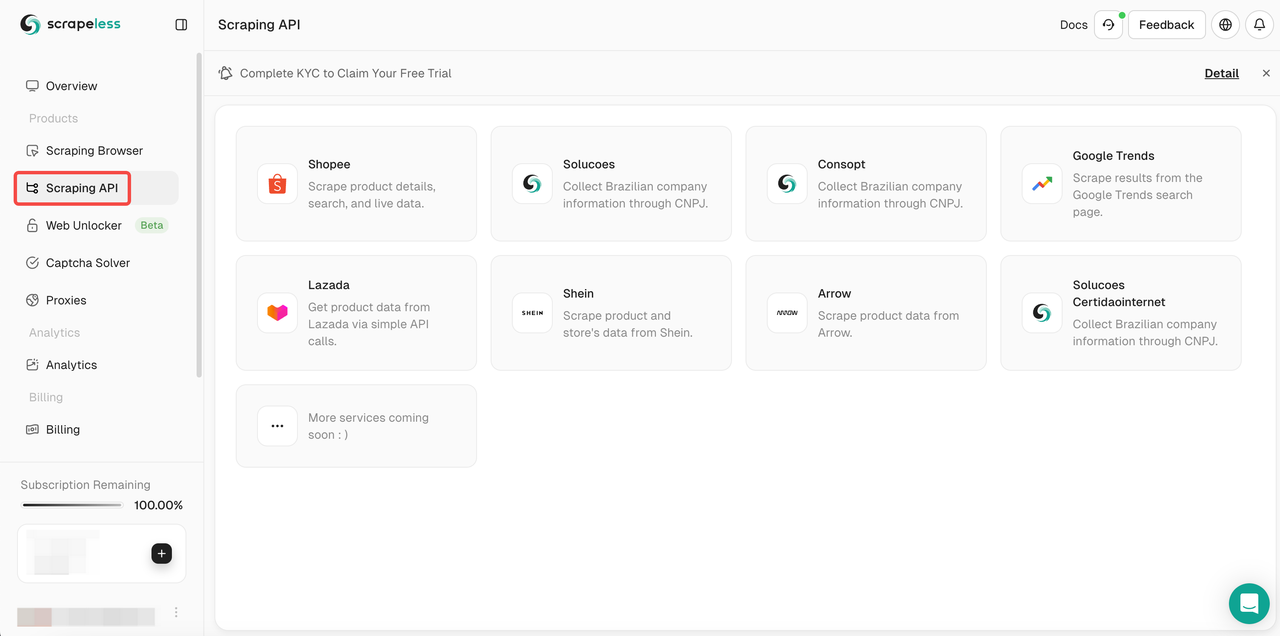
- 步骤 1。登录到 Scrapeless
- 步骤 2。单击“抓取 API”

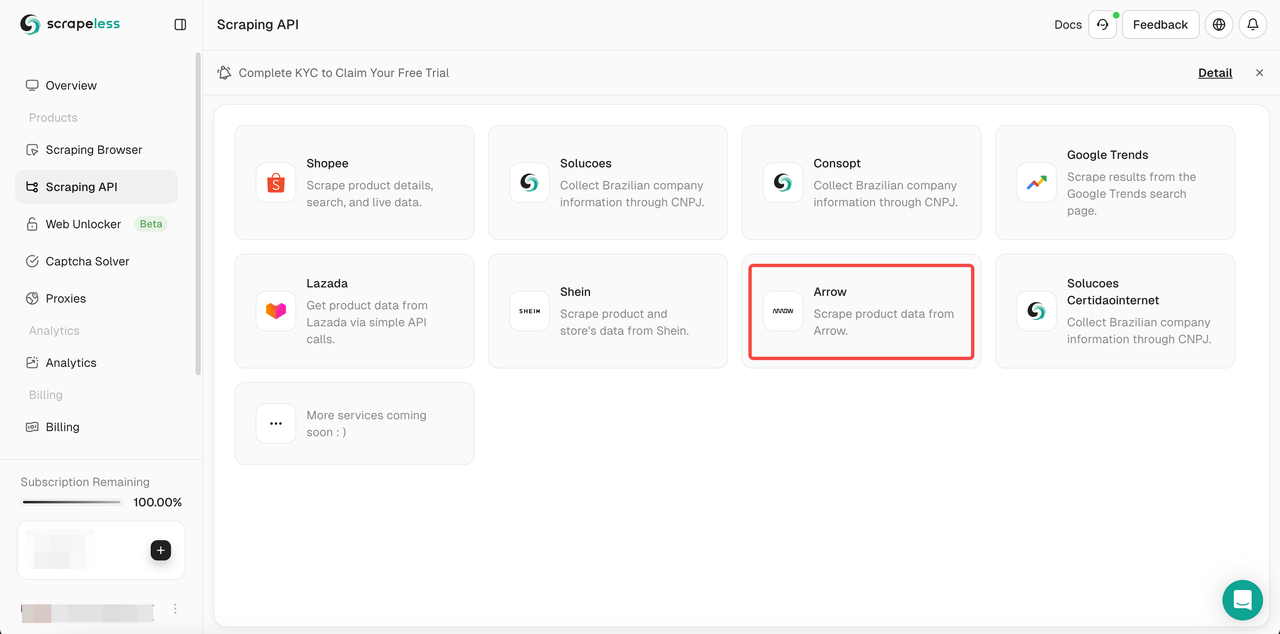
- 步骤 3。单击 Arrow API 并进入编辑页面。

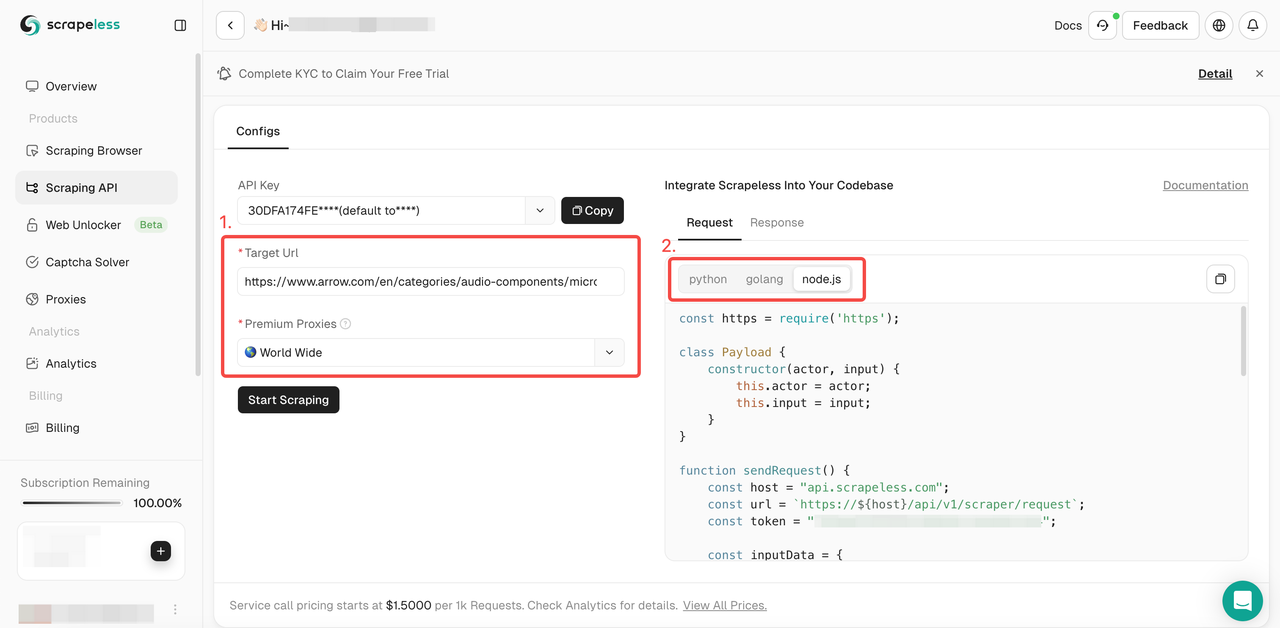
- 步骤 4. 粘贴您需要抓取的产品页面的 URL 并配置代理目标区域。这里我们以 Arrow 的“麦克风”产品页面为例,我们将代理配置为印度。然后从
Python、Golang和NodeJS中选择我们需要的显示语言。我们将以 Python 为例。

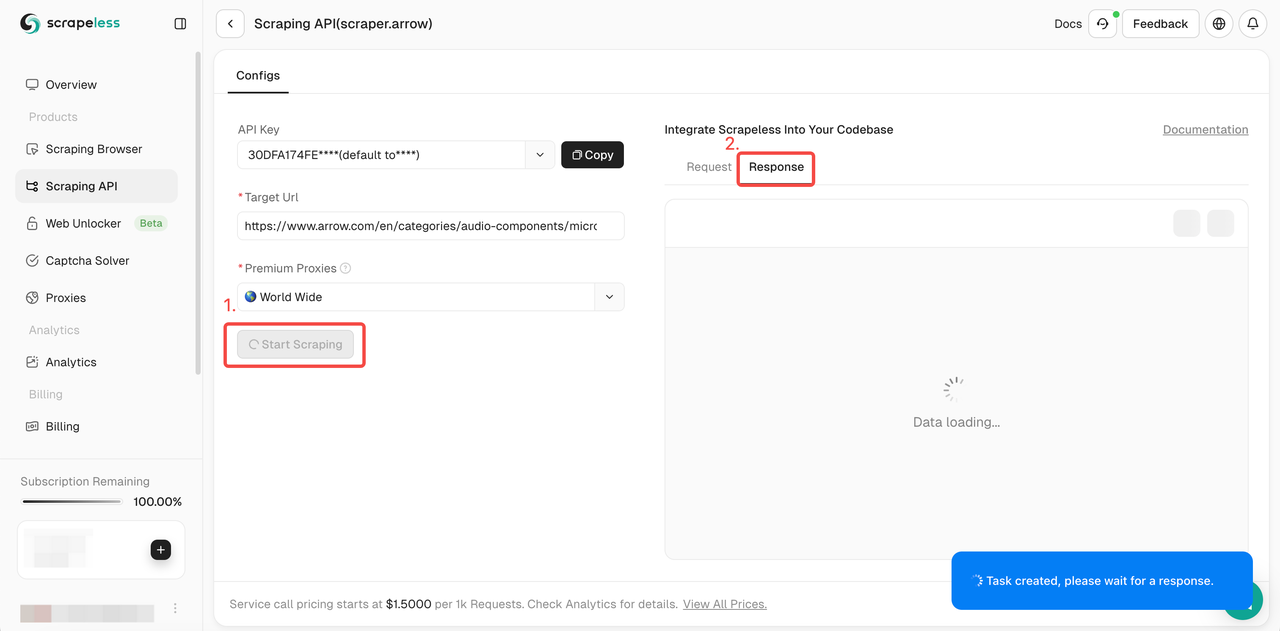
- 步骤 5。配置完成后,请单击“开始抓取”,您将在右侧获得响应:

- 抓取结果:
Python
{
"data": "H4sIAAAAAAAA/6rm5VJQUEpJLElUslLIK83J0QELpBYV5RdBRXi5agEBAAD//0dMMnUmAAAA"
}或者您可以将我们的示例代码 部署到您自己的项目中:
Python
import requests
import json
url = "https://api.scrapeless.com/api/v1/scraper/request"
payload = json.dumps({
"actor": "scraper.arrow",
"input": {
"url": "https://www.arrow.com/en/products/search?page=3&cat=Capacitors"
}
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)为什么使用抓取 API 来抓取 Arrow?
Arrow 并不总是提供公共 API 来访问其所有数据。但是,Scrapeless Arrow 抓取 API 可以为您提供:
- 自动化: 节省时间并减少人工劳动。
- 全面数据: 获取可能无法通过官方途径获得的数据。
- 自定义: 定制提取的数据以满足您的特定需求。
- 集成: 在分析平台、CRM 或库存管理工具中无缝使用数据。
结束语
arrow.com 中的产品详情对于价格监控、库存管理、市场研究和潜在客户开发非常重要。一个强大而全面的工具可以轻松绕过网站检测和 IP 阻塞。
凭借真实的浏览器指纹、IP 轮换和高级代理,Scrapeless Arrow 抓取 API 是您抓取 Arrow 并提取产品数据的最佳选择。
进一步阅读
在Scrapeless,我们仅访问公开可用的数据,并严格遵循适用的法律、法规和网站隐私政策。本博客中的内容仅供演示之用,不涉及任何非法或侵权活动。我们对使用本博客或第三方链接中的信息不做任何保证,并免除所有责任。在进行任何抓取活动之前,请咨询您的法律顾问,并审查目标网站的服务条款或获取必要的许可。



