Canvas 指纹识别是什么以及如何绕过它
Senior Web Scraping Engineer
画布指纹识别是一种在线跟踪技术,它可以捕获用户设备的独特信息,而无需依赖传统的cookie等方法。这种方法通过指示浏览器在 HTML5 画布元素上绘制隐藏图形来创建用户设备的“指纹”,这些图形会记录该设备硬件和软件的细微差异。这些细微的差异足以识别用户并在不同的网站上跟踪用户。虽然这种技术对于广告商和分析提供商来说非常有效,但它也引发了重大的隐私问题。本文探讨了画布指纹识别的工作原理、应用以及用户如何绕过它。
什么是画布指纹识别?
画布指纹识别使用 HTML5 <canvas> 元素渲染图像或文本,然后分析该内容是如何绘制的。此图像受到各种设备和浏览器特定因素的影响,例如显卡、操作系统、浏览器版本和已安装的字体。当用户访问使用画布指纹识别的网站时,该网站可以根据画布的渲染输出生成并保存唯一的哈希代码。此哈希代码用作数字指纹,即使在阻止或删除 cookie 或其他传统跟踪方法时,它仍然保持一致。
与 cookie 不同,画布指纹识别对于用户来说更难检测或控制,因为它们不会在用户设备上留下任何文件。这使得画布指纹识别对于“无状态”跟踪特别有效,因为它不依赖于在客户端存储数据。
为什么使用画布指纹识别?
画布指纹识别流行的原因有很多:
- 广告定位: 它允许广告商跟踪用户跨越不同的网站并构建详细的资料,即使用户采用了清除 cookie 或使用隐身模式等隐私措施。
- 安全和欺诈检测: 一些公司使用指纹识别来防止欺诈,通过验证设备在多个会话中是否一致。
- 分析: 网站和平台可以使用指纹识别来收集用户行为数据,这有助于改善用户体验和优化内容。
画布指纹识别是如何工作的?
画布指纹识别是一种通过根据设备的图形渲染功能生成唯一的指纹来跟踪用户的技术。当用户访问包含此技术的网页时,会执行一个 JavaScript 脚本,在 HTML5 <canvas> 元素上绘制特定的图像或文本。此图像以随机变化的方式渲染,由于操作系统、GPU、浏览器和其他环境因素的差异,使其对用户的设备独一无二。
逐步分解:
-
请求画布数据: 当访问使用画布指纹识别的页面时,网站会运行 JavaScript,指示浏览器在画布元素上绘制图像或文本。
-
渲染细节: 浏览器的渲染受设备的硬件(例如 GPU)、已安装的字体和软件的影响,这会导致图像或文本出现细微的变化。例如,现代设备可能会应用抗锯齿、提示或其他会改变视觉输出的技术。
-
哈希生成: 内容渲染后,网站会捕获图像或文本,并根据该渲染生成唯一的哈希值。此哈希值用作用户的指纹。
-
跨网站跟踪: 存储指纹后,网站可以在不依赖于 cookie 的情况下跨不同的会话甚至不同的网站跟踪用户。
画布指纹识别的示例
以下是一个基本 JavaScript 示例,说明画布指纹识别的工作原理:
javascript
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
ctx.font = '16px Arial';
ctx.fillText('Hello, world!', 10, 50);
var imageData = canvas.toDataURL();
console.log(imageData);在此示例中,文本“Hello, world!”绘制在画布上,toDataURL() 方法生成一个表示图像的 Base64 编码字符串。此字符串对用户的设备来说是唯一的,因为它取决于操作系统、浏览器渲染引擎和设备 GPU 等因素。
即使内容在不同的设备上看起来相同,渲染也可能会有细微的差异,例如不同的平滑技术、字体或像素渲染。这些差异会为每个设备生成唯一的指纹。
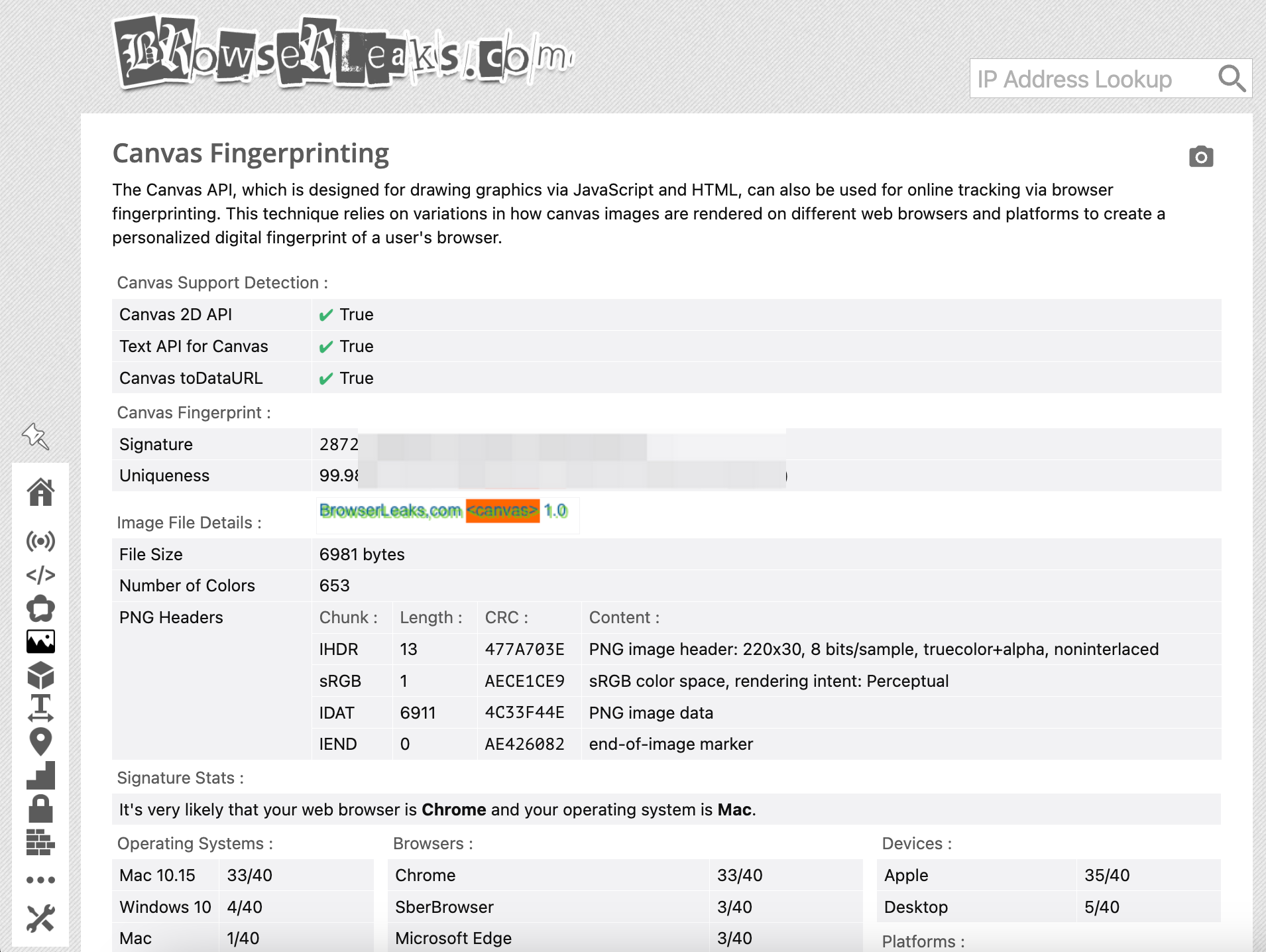
用于检查指纹的工具
要检查用户的指纹,可以使用 BrowserLeaks 等工具:

生成的图像的哈希值是指纹识别过程的关键部分。了解此哈希值是如何生成的对于绕过画布指纹识别至关重要。
画布指纹识别中的哈希工作原理
由于画布指纹识别产生的图像数据可能很大,因此会使用哈希将其转换为更短的固定长度字符串,称为哈希值。哈希函数确保相同的输入始终产生相同的输出。
例如,如果我们将短语“unique fingerprint”输入到 SHA-256 哈希函数中,则输出将为:
d2d2d2c6e2f2e4fa2d54c7c16ad01a3177c8d24138d2872b577a229ec0b963f0
如果我们稍微改变一下输入,例如将“fingerprint”中的“e”更改为“a”,则哈希值将变为:
3a4e7d8f2d25481a9d2d7a03c2f5fe6d813a67c4c4ea8b063f35e2b202ee5e4d
这说明了即使输入发生细微变化,例如更改字符或系统属性,也会导致完全不同的哈希值。当绕过画布指纹识别时,这种特性至关重要,因为细微的差异会导致先前生成的指纹失效,从而更难以跨不同的会话或设备跟踪用户。
画布指纹识别的隐私问题
画布指纹识别是重大的隐私问题的来源,因为它在用户不知情或未明确同意的情况下跟踪用户。用户无法轻松地控制或检测画布指纹识别,因为它依赖于浏览器的渲染引擎,并且不需要权限。此外,与用户可以删除的 cookie 不同,指纹更难擦除,从而在浏览会话和网站之间创建持久标识符。这种缺乏透明度导致了关于隐私和数据保护的争论,特别是在 GDPR 等法规下,GDPR 要求用户同意跟踪。
如何绕过画布指纹识别
绕过画布指纹识别可能具有挑战性,因为它依赖于渲染细微的设备特定细节来创建唯一的标识符。但是,有一些策略可以帮助掩盖或模糊这些细节,从而使网站更难生成可靠的指纹。目标是修改或操纵画布元素的工作方式,以便返回一致的或无法识别的结果,从而破坏跟踪过程。
操纵画布渲染过程
绕过画布指纹识别的常用方法是直接修改渲染输出。由于画布指纹识别依赖于图形或文本的独特渲染,因此改变结果的方法可能很有效。例如,一种方法是干预 <canvas> 元素的 getImageData() 函数,使其强制返回统一的或随机的图像。这可以通过使用 JavaScript 覆盖该方法来实现:
javascript
HTMLCanvasElement.prototype.getContext = (function(original) {
return function(type) {
var context = original.call(this, type);
var originalGetImageData = context.getImageData;
context.getImageData = function(x, y, width, height) {
return {
data: new Array(width * height * 4).fill(255) // 返回统一的图像(空白)
};
};
return context;
};
})(HTMLCanvasElement.prototype.getContext);在此代码中,我们覆盖了 getContext 方法,该方法用于访问画布的上下文和绘图功能。通过更改 getImageData 函数,我们使其每次被调用时都返回一个空白的统一图像。这可以防止网站获取指纹识别所需的独特画布数据。虽然这种技术并不完美,但它可以显著降低画布指纹识别的有效性。
使用注重隐私的浏览器和扩展
另一种方法是使用注重隐私的浏览器,例如 Tor,或者那些内置了反跟踪措施的浏览器。这些浏览器通常包含破坏指纹识别技术的功能,包括画布指纹识别。例如,Tor 浏览器实施了许多反指纹识别措施,可以防止捕获一致的画布数据。目标是使每个用户在不同的网站上看起来都相同,从而使网站更难以单独跟踪他们。
对于那些不愿意使用注重隐私的浏览器的用户,还有可用于专门定位和阻止画布指纹识别尝试的浏览器扩展。CanvasBlocker 或 Privacy Badger 等扩展可以添加到浏览器中,以防止脚本捕获您的画布数据。这些扩展会主动阻止或随机化每次绘制的画布图像,帮助模糊您的指纹并保护您的隐私。
随机化画布输出
一种更技术性的方法是随机化画布输出,以确保每次指纹识别脚本运行时,生成的图像都不同。通过在画布上渲染的文本、字体或其他元素中引入小的随机变化,您可以使每个指纹看起来都是唯一的,即使在多次访问同一个网站时也是如此。
例如,您可以使用 JavaScript 在每次使用画布时随机生成不同的文本或图像,而不是每次都渲染相同的文本。以下是如何执行此操作的示例:
javascript
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var randomText = Math.random().toString(36).substring(7); // 生成随机文本
ctx.font = '16px Arial';
ctx.fillText(randomText, 10, 50);
var imageData = canvas.toDataURL();
console.log(imageData);通过随机生成文本(randomText),每次绘制时生成的画布图像都会不同。这使得网站更难以根据用户的指纹一致地跟踪用户,因为输出在后续页面加载时永远不会相同。
结合方法以增强保护
要有效地绕过画布指纹识别,最好将这些方法结合起来。例如,使用注重隐私的浏览器以及 CanvasBlocker 等扩展可以增加多层保护。这种组合可以帮助您确保您的设备不会始终生成相同的指纹,即使某些绕过方法并不完全完美。
通过操纵画布渲染过程、使用注重隐私的浏览器和扩展,以及随机化输出,您可以有效地对抗画布指纹识别。虽然没有任何方法能保证完全匿名,但采取这些措施可以显著降低被依赖于这种技术的网站跟踪的可能性。
抓取解决方案: 如果您是一位正在寻找抓取解决方案的开发人员,可以使用 Scrapeless 等工具来绕过指纹识别挑战。Scrapeless 提供了一个强大的数据提取框架,允许用户通过以高效、无法检测的方式处理请求来避免基于浏览器的跟踪技术。立即免费试用 Scrapeless,体验强大而简化的抓取体验。
结论
画布指纹识别是一种先进的隐蔽跟踪方法,它捕获独特的设备细节以创建持久标识符,这些标识符对广告和安全来说非常宝贵。然而,它也引发了隐私问题,因为它具有不可检测的性质,并且对 cookie 等传统跟踪控制具有抵抗力。虽然完全绕过画布指纹识别可能很困难,但使用注重隐私的工具、浏览器和技术可以显著降低跟踪风险。随着对在线隐私的需求不断增长,我们很可能会看到浏览器对反指纹识别功能的支持不断增加,以及保护用户数据免受此类复杂跟踪技术的监管措施。
在Scrapeless,我们仅访问公开可用的数据,并严格遵循适用的法律、法规和网站隐私政策。本博客中的内容仅供演示之用,不涉及任何非法或侵权活动。我们对使用本博客或第三方链接中的信息不做任何保证,并免除所有责任。在进行任何抓取活动之前,请咨询您的法律顾问,并审查目标网站的服务条款或获取必要的许可。



