什么是浏览器指纹识别以及它是如何识别指纹的?
Senior Web Scraping Engineer
浏览器指纹识别是构建设备智能的基础,使企业能够唯一识别全球各地网站上的访客。
就像你的物理指纹是环、涡和弓的绝对唯一组合一样,你用来连接网站的网络浏览器也会留下独特的印记。然而,浏览器并没有双环和帐篷状的弓形结构,而是拥有屏幕分辨率、存储的WebGL和显卡配置等个人标记。
什么是浏览器指纹识别以及它是如何检测你的设备并阻止机器人活动的?阅读这篇文章,现在就弄清楚它们。
什么是浏览器指纹识别?
浏览器指纹识别是一套可以捕获网络用户浏览活动数据的工具和技术。网站会收集关于你的各种信息,例如用户操作系统、浏览器类型、屏幕分辨率、时区、键盘布局等,这个过程通常是在你不知情的情况下进行的。通过处理这些细节,它为每个用户创建一个唯一的标识符或“数字指纹”。
浏览器指纹识别看起来有点像cookie。但它们的不同之处在于,指纹识别不需要用户同意,也没有“退出”功能,你基本上可以在第一次访问带有cookie的网站时看到这一点。
将收集哪些数据?
浏览器指纹识别工具会收集与用户软件和硬件配置相关的数据,包括:
| ✅ 系统字体 | ✅ Cookie是否启用 |
| ✅ 操作系统 | ✅ 操作系统语言 |
| ✅ 操作系统 | ✅ 操作系统语言 |
| ✅ 平台 | ✅ HTTP头部属性 |
| ✅ 键盘布局 | ✅ 使用的浏览器扩展 |
| ✅ 是否为Tor浏览器 | ✅ 音频上下文分析 |
| ✅ 是否为安全浏览器 | ✅ CPU类别 |
| ✅ 用户代理 | ✅ HTML 5 canvas指纹识别(canvas大小) |
| ✅ 浏览器本地数据库 | ✅ 触摸支持 |
| ✅ Navigator属性 | ✅ 传感器,如加速器、接近传感器和陀螺仪 |
我是如何被发现的?
如果你正在被追踪或识别,可能是你的浏览器配置、插件或缺乏足够的隐私措施使你的指纹脱颖而出。指纹对以下用户特别有效:
- 依赖于独特的浏览器配置。
- 使用高度定制或过时的浏览器。
- 未能阻止JavaScript或Canvas数据收集。
为了避免被检测,请考虑使用注重隐私的浏览器,例如反检测浏览器解决方案之类的工具,禁用不必要的插件,或利用浏览器中模糊指纹数据的特性。
浏览器指纹识别是如何工作的?
1️⃣ 步骤1. 数据收集
网站通过JavaScript或其他技术收集用户浏览器和设备信息,包括浏览器类型、操作系统、屏幕分辨率、语言设置、字体、硬件信息(例如GPU)以及Canvas/WebGL渲染输出。
2️⃣ 步骤2. 组合属性
将收集到的多个属性集成到一个数据集中,即使某些属性发生变化(例如浏览器升级),也能保持足够的唯一性。
3️⃣ 步骤3. 生成唯一标识符
通过处理这些数据集(例如哈希计算),生成一个唯一的指纹来识别用户的设备和浏览器。
4️⃣ 步骤4. 跨会话和网站追踪
网站使用生成的指纹来追踪用户,即使用户清除cookie或启用隐私模式,也能识别同一个用户。
如何绕过浏览器指纹识别?
Scrapeless 抓取浏览器是绕过浏览器指纹识别的有效方法。它提供了一个高性能的无服务器平台。它有效地简化了从动态网站提取数据的过程。开发人员无需专用服务器即可运行、管理和监控无头浏览器,从而实现高效的 Web 自动化和数据收集。
为什么Scrapeless对网络抓取特别有效?
Scrapeless抓取浏览器拥有覆盖195个国家和地区,超过7000万个住宅IP的全球网络,强大的网络解锁器和高度稳定的验证码求解器。它是需要可靠且可扩展的网络抓取解决方案用户的理想选择。
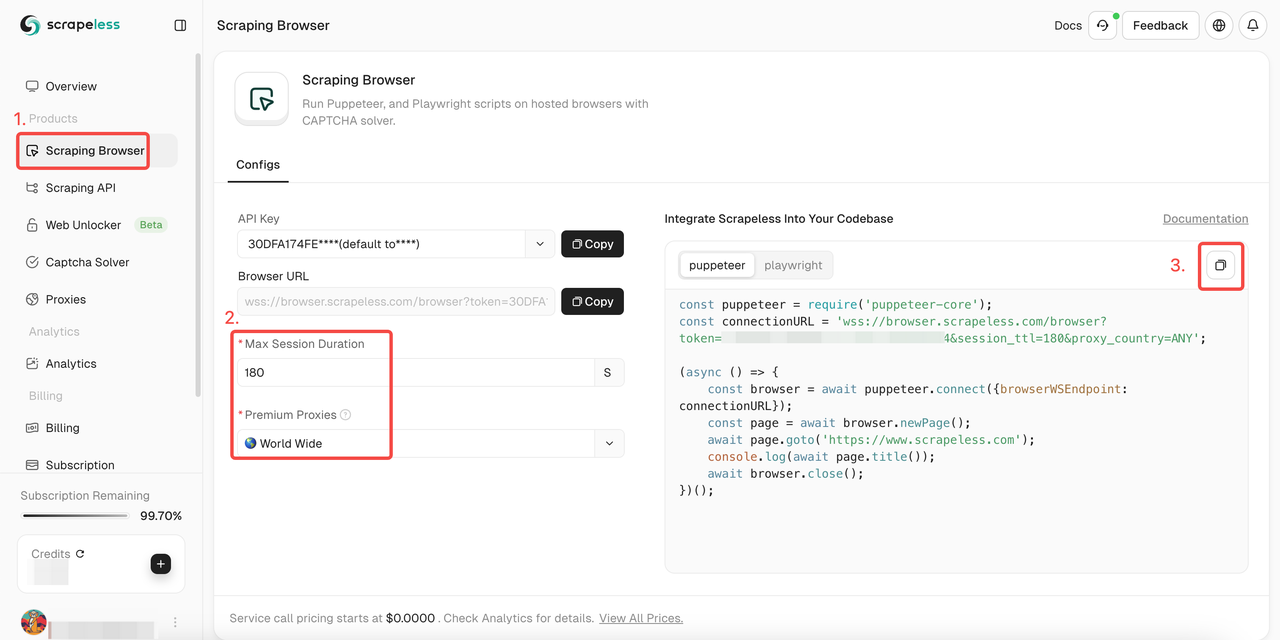
如何使用Scrapeless抓取浏览器?

- 步骤1. 登录Scrapeless
- 步骤2. 进入“Scraping Browser”
- 步骤3. 根据您的需求设置参数
- 步骤4. 复制用于集成到项目的示例代码:
Puppeteer
JavaScript
const puppeteer = require('puppeteer-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token='; //input API token
(async () => {
const browser = await puppeteer.connect({browserWSEndpoint: connectionURL});
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();Playwright
JavaScript
const {chromium} = require('playwright-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token='; //input API token
(async () => {
const browser = await chromium.connectOverCDP(connectionURL);
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();想了解更多详情?我们的文档 将会非常帮助你!
- Puppeteer:
安装必要的库
首先,安装puppeteer-core,这是一个轻量级的Puppeteer版本,用于连接到现有的浏览器实例:
Bash
npm install puppeteer-core编写代码以连接到抓取浏览器
在你的Puppeteer代码中,使用以下方法连接到抓取浏览器:
JavaScript
const puppeteer = require('puppeteer-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token=APIKey&session_ttl=180&proxy_country=ANY';
(async () => {
const browser = await puppeteer.connect({browserWSEndpoint: connectionURL});
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();这样,你就可以利用抓取浏览器的基础设施,包括可扩展性、IP轮换和全球访问。
示例:
以下是一些与抓取浏览器集成后常见的Puppeteer操作:
- 导航和页面内容提取
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
console.log(await page.title());
const html = await page.content();
console.log(html);
await browser.close();- 截图
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
await page.screenshot({ path: 'example.png' });
console.log('Screenshot saved as example.png');
await browser.close();- 运行自定义脚本
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
const result = await page.evaluate(() => document.title);
console.log('Page title:', result);
await browser.close();- Playwright:
安装必要的库
首先,安装playwright-core,这是一个轻量级的Playwright版本,用于连接到现有的浏览器实例:
Bash
npm install playwright-core编写代码以连接到抓取浏览器
在Playwright代码中,使用以下方法连接到抓取浏览器:
JavaScript
const { chromium } = require('playwright-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token=APIKey&session_ttl=180&proxy_country=ANY';
(async () => {
const browser = await chromium.connectOverCDP(connectionURL);
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();这使你可以利用抓取浏览器的基础设施,包括可扩展性、IP轮换和全球访问。
示例:
以下是一些与抓取浏览器集成后常见的Playwright操作:
- 导航和页面内容提取
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
console.log(await page.title());
const html = await page.content();
console.log(html);
await browser.close();- 截图
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
await page.screenshot({ path: 'example.png' });
console.log('Screenshot saved as example.png');
await browser.close();- 运行自定义脚本
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
const result = await page.evaluate(() => document.title);
console.log('Page title:', result);
await browser.close();7种浏览器指纹识别技术
1. Canvas指纹识别
Canvas指纹识别通过HTML5 canvas元素分析用户设备GPU和显卡驱动程序的差异。脚本绘制图像并捕获浏览器的渲染结果。设备硬件的差异会导致渲染略有不同,这些特征被转换为唯一的“canvas指纹”。
2. WebGL指纹识别
这项技术利用WebGL在用户的浏览器中生成3D图形,并通过分析生成的图形(由GPU和驱动程序造成的细微差异)来为设备生成唯一的标识符。它依赖于设备硬件和驱动程序的组合来准确区分用户。
3. 媒体设备指纹识别
媒体设备指纹识别通过识别用户设备上的媒体硬件和连接的设备来生成指纹。虽然用户需要授权相机或麦克风的访问权限,但这对于依赖媒体设备的服务(例如视频通话)非常有用。
4. TLS指纹识别
TLS指纹识别通过分析设备和服务器在建立安全通信时使用的加密算法的组合来识别设备。此方法使用TLS握手中的细节来生成唯一的设备指纹。
5. 字体指纹识别
这项技术使用安装在用户设备上的独特字体集来生成指纹。通过检测用户系统中的字体差异,网站可以区分用户设备。这种方法对于个性化内容交付和用户识别特别有效。
6. 移动设备指纹识别
移动设备指纹识别使用操作系统和屏幕分辨率等数据来创建设备的唯一配置文件。它帮助平台识别回访用户并检测异常的设备行为,是优化用户体验和防止欺诈的重要工具。
7. 音频指纹识别
音频指纹识别通过捕获设备生成和处理音频的方式中的微小硬件和软件差异来识别用户。这项技术广泛应用于数字版权管理和个性化音频内容交付。
为什么会收集我的指纹?
- 欺诈检测。指纹识别为可能面临高水平欺诈的网站提供早期预警指标。
- 帐户创建和恢复。指纹识别可以防止同一用户生成/创建过多的帐户。这可以防止其网站上的垃圾邮件并提供更大的保护。除此之外,匹配指纹对于验证需要在忘记登录信息后恢复帐户的用户的存在也是非常有用的工具。
- 内容个性化。内容个性化与指纹识别密切相关。广告和网页个性化可以根据你的使用历史构建,引导你找到你认为想看、想听甚至想买的东西。
Cookie与浏览器指纹识别:具体差异
Cookie是网站存储在你的设备上的一小段数据,用于记住你访问的信息。它们是透明且易于管理的,允许用户通过浏览器设置查看、删除或阻止它们。然而,指纹是完全被动的。它们会默默地收集数据,而不会存储在你的设备上或与你进行任何直接交互。
以下内容可以帮助你清楚地看到它们的差异:
| 特性 | Cookie | 指纹 |
|---|---|---|
| 持久性 | 临时的;可能会过期或被手动删除。 | 长期的:基于很少更改的硬件、软件和行为数据。 |
| 透明度 | 需要用户同意;用户可以查看、删除或阻止cookie。 | 默默地运行,通常在用户不知情或没有退出选项的情况下。 |
| 追踪 | 存储在用户的设备上,通常需要明确的同意。 | 在未经用户同意的情况下被动收集数据。 |
| 范围 | 除非明确共享,否则仅限于特定网站。 | 跨网站、会话、设备甚至不同网络追踪用户。 |
| 规避难度 | 使用浏览器设置或扩展程序很容易被阻止或管理。 | 需要高级措施,例如反检测浏览器或专用工具。 |
| 披露 | 通过横幅和隐私策略披露。 | 很少披露,使用户很难知道何时发生指纹识别。 |
底线
浏览器指纹识别已成为在线追踪中一个强大但具有争议的工具,它将复杂的技术与深刻的隐私问题结合在一起。与使用cookie不同,指纹识别被动地收集数据并抵抗传统的隐私防御措施,例如“隐身”,使其成为一种频繁且有些侵入性的追踪方法。
如何有效地绕过指纹检测以实现无缝的数据收集和抓取?Scrapeless抓取浏览器为您提供真实的浏览器指纹和智能IP轮换,确保快速响应和高效的网站解锁。
在Scrapeless,我们仅访问公开可用的数据,并严格遵循适用的法律、法规和网站隐私政策。本博客中的内容仅供演示之用,不涉及任何非法或侵权活动。我们对使用本博客或第三方链接中的信息不做任何保证,并免除所有责任。在进行任何抓取活动之前,请咨询您的法律顾问,并审查目标网站的服务条款或获取必要的许可。



