In dấu vân tay trình duyệt là gì và nó xác định dấu vân tay như thế nào?
Senior Web Scraping Engineer
Dấu vân tay trình duyệt là nền tảng để xây dựng trí tuệ thiết bị, cho phép các doanh nghiệp xác định duy nhất khách truy cập trang web trên các trang web trên toàn thế giới.
Cũng giống như dấu vân tay vật lý của bạn là sự kết hợp hoàn toàn độc đáo của các vòng lặp, xoáy và cung, trình duyệt web bạn sử dụng để kết nối với các trang web cũng để lại một dấu ấn độc đáo. Tuy nhiên, thay vì các vòng lặp kép và các cung hình lều, trình duyệt có các dấu hiệu cá nhân như độ phân giải màn hình, WebGL được lưu trữ và cấu hình card đồ họa.
Dấu vân tay trình duyệt là gì và nó phát hiện thiết bị của bạn và chặn hoạt động bot như thế nào?
Đọc bài viết này và tìm hiểu chúng ngay bây giờ.
Dấu vân tay trình duyệt là gì?
Dấu vân tay trình duyệt là một tập hợp các công cụ và công nghệ có thể thu thập dữ liệu thông qua các hoạt động duyệt web của người dùng. Các trang web thu thập nhiều thông tin về bạn, chẳng hạn như hệ điều hành người dùng, loại trình duyệt, độ phân giải màn hình, múi giờ, bố cục bàn phím, v.v., và quá trình này thường được thực hiện mà không có sự biết của bạn. Bằng cách xử lý các chi tiết này, nó tạo ra một mã định danh duy nhất hoặc "dấu vân tay kỹ thuật số" cho mỗi người dùng.
Dấu vân tay trình duyệt trông hơi giống cookie. Nhưng chúng khác nhau ở chỗ dấu vân tay không yêu cầu sự đồng ý của người dùng và không có chức năng "từ chối tham gia", mà bạn về cơ bản có thể thấy khi lần đầu tiên truy cập một trang web có cookie.
Dữ liệu nào sẽ được thu thập?
Các công cụ dấu vân tay trình duyệt thu thập dữ liệu người dùng liên quan đến cấu hình phần mềm và phần cứng của người dùng, bao gồm:
| ✅ Phông chữ hệ thống | ✅ Cookie có được bật hay không |
| ✅ Hệ điều hành | ✅ Ngôn ngữ hệ điều hành |
| ✅ Hệ điều hành | ✅ Ngôn ngữ hệ điều hành |
| ✅ Nền tảng | ✅ Thuộc tính tiêu đề HTTP |
| ✅ Bố cục bàn phím | ✅ Tiện ích mở rộng trình duyệt web được sử dụng |
| ✅ Trình duyệt Tor hay không | ✅ Phân tích ngữ cảnh âm thanh |
| ✅ Trình duyệt bảo mật hay không | ✅ Loại CPU |
| ✅ User agent | ✅ Dấu vân tay canvas HTML 5 (kích thước canvas) |
| ✅ Cơ sở dữ liệu cục bộ trình duyệt | ✅ Hỗ trợ cảm ứng |
| ✅ Thuộc tính trình duyệt | ✅ Cảm biến như gia tốc kế, độ gần và con quay hồi chuyển |
Tôi đã bị phát hiện như thế nào?
Nếu bạn đang bị theo dõi hoặc xác định danh tính, có thể cấu hình trình duyệt, plugin của bạn hoặc thiếu các biện pháp bảo mật thích hợp đã khiến dấu vân tay của bạn nổi bật. Dấu vân tay đặc biệt hiệu quả đối với người dùng:
- Dựa trên cấu hình trình duyệt duy nhất.
- Sử dụng trình duyệt được tùy chỉnh cao hoặc lỗi thời.
- Không chặn việc thu thập dữ liệu JavaScript hoặc Canvas.
Để tránh bị phát hiện, hãy xem xét các trình duyệt tập trung vào quyền riêng tư, các công cụ như giải pháp trình duyệt chống phát hiện, tắt các plugin không cần thiết hoặc tận dụng các tính năng trình duyệt làm mờ dữ liệu dấu vân tay.
Dấu vân tay trình duyệt hoạt động như thế nào?
1️⃣ Bước 1. Thu thập dữ liệu
Các trang web thu thập thông tin trình duyệt và thiết bị của người dùng thông qua JavaScript hoặc các công nghệ khác, bao gồm loại trình duyệt, hệ điều hành, độ phân giải màn hình, cài đặt ngôn ngữ, phông chữ, thông tin phần cứng (chẳng hạn như GPU) và đầu ra hiển thị Canvas/WebGL.
2️⃣ Bước 2. Thuộc tính kết hợp
Nhiều thuộc tính được thu thập được tích hợp vào một tập dữ liệu, có thể duy trì tính duy nhất đủ cao ngay cả khi một số thuộc tính thay đổi (chẳng hạn như nâng cấp trình duyệt).
3️⃣ Bước 3. Tạo mã định danh duy nhất
Bằng cách xử lý các tập dữ liệu này (chẳng hạn như tính toán băm), một dấu vân tay duy nhất được tạo ra để xác định thiết bị và trình duyệt của người dùng.
4️⃣ Bước 4. Theo dõi xuyên phiên và trang web
Các trang web sử dụng dấu vân tay được tạo ra để theo dõi người dùng và vẫn có thể xác định cùng một người dùng ngay cả khi người dùng xóa cookie hoặc bật chế độ riêng tư.
Làm thế nào để bỏ qua Dấu vân tay trình duyệt?
Scrapeless Scraping Browser là một cách hiệu quả để bỏ qua Dấu vân tay trình duyệt. Nó cung cấp một nền tảng serverless hiệu năng cao. Nó giúp đơn giản hóa quá trình trích xuất dữ liệu từ các trang web động. Các nhà phát triển có thể chạy, quản lý và giám sát các trình duyệt headless mà không cần máy chủ chuyên dụng, cho phép tự động hóa web và thu thập dữ liệu hiệu quả.
Tại sao Scrapeless đặc biệt đối với web scraping?
Scrapeless Scraping Browser có mạng lưới toàn cầu bao phủ 195 quốc gia và hơn 70 triệu IP dân cư, một công cụ mở khóa web mạnh mẽ và một bộ giải captcha cực kỳ ổn định. Nó lý tưởng cho những người dùng cần một giải pháp web scraping đáng tin cậy và có khả năng mở rộng.
Cách sử dụng trình duyệt scraping của Scrapeless?

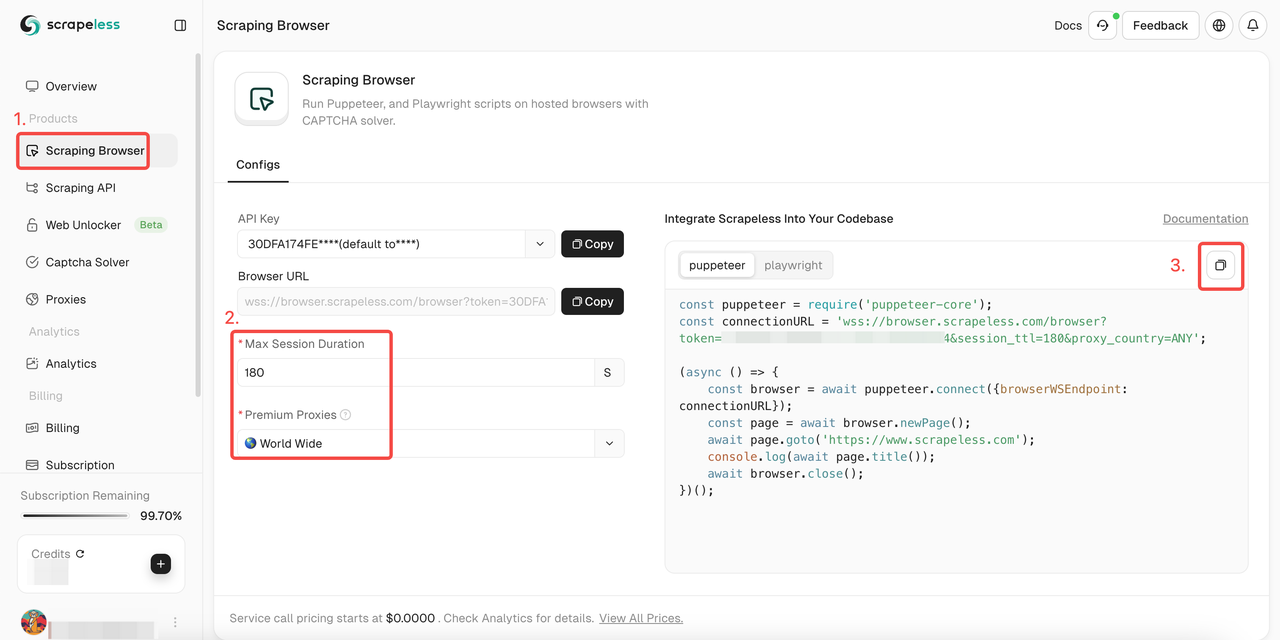
- Bước 1. Đăng nhập Scrapeless
- Bước 2. Nhập "Scraping Browser"
- Bước 3. Thiết lập các tham số theo nhu cầu của bạn
- Bước 4. Sao chép các mã mẫu để tích hợp vào dự án của bạn:
Puppeteer
JavaScript
const puppeteer = require('puppeteer-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token='; //input API token
(async () => {
const browser = await puppeteer.connect({browserWSEndpoint: connectionURL});
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();Playwright
JavaScript
const {chromium} = require('playwright-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token='; //input API token
(async () => {
const browser = await chromium.connectOverCDP(connectionURL);
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();Muốn biết thêm chi tiết? Tài liệu của chúng tôi sẽ giúp bạn rất nhiều!
- Puppeteer:
Cài đặt các thư viện cần thiết
Đầu tiên, cài đặt puppeteer-core, một phiên bản nhẹ của Puppeteer được thiết kế để kết nối với một phiên bản trình duyệt hiện có:
Bash
npm install puppeteer-coreViết mã để kết nối với trình duyệt scraping
Trong mã Puppeteer của bạn, hãy kết nối với Scraping Browser bằng phương pháp sau:
JavaScript
const puppeteer = require('puppeteer-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token=APIKey&session_ttl=180&proxy_country=ANY';
(async () => {
const browser = await puppeteer.connect({browserWSEndpoint: connectionURL});
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();Bằng cách này, bạn có thể tận dụng cơ sở hạ tầng của Scraping Browser, bao gồm khả năng mở rộng, luân phiên IP và truy cập toàn cầu.
Ví dụ:
Dưới đây là một số hoạt động Puppeteer phổ biến sau khi tích hợp với Scraping Browser:
- Điều hướng và trích xuất nội dung trang
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
console.log(await page.title());
const html = await page.content();
console.log(html);
await browser.close();- Ảnh chụp màn hình
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
await page.screenshot({ path: 'example.png' });
console.log('Ảnh chụp màn hình đã được lưu dưới dạng example.png');
await browser.close();- Chạy các script tùy chỉnh
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
const result = await page.evaluate(() => document.title);
console.log('Tiêu đề trang:', result);
await browser.close();- Playwright:
Cài đặt các thư viện cần thiết
Đầu tiên, cài đặt playwright-core, một phiên bản nhẹ của Playwright kết nối với phiên bản trình duyệt hiện có:
Bash
npm install playwright-coreViết mã để kết nối với trình duyệt scraping
Trong mã Playwright, hãy kết nối với Scraping Browser bằng phương pháp sau:
JavaScript
const { chromium } = require('playwright-core');
const connectionURL = 'wss://browser.scrapeless.com/browser?token=APIKey&session_ttl=180&proxy_country=ANY';
(async () => {
const browser = await chromium.connectOverCDP(connectionURL);
const page = await browser.newPage();
await page.goto('https://www.scrapeless.com');
console.log(await page.title());
await browser.close();
})();Điều này cho phép bạn tận dụng cơ sở hạ tầng của Scraping Browser, bao gồm khả năng mở rộng, luân phiên IP và truy cập toàn cầu.
Ví dụ:
Dưới đây là một số hoạt động Playwright phổ biến sau khi tích hợp với Scraping Browser:
- Điều hướng và trích xuất nội dung trang
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
console.log(await page.title());
const html = await page.content();
console.log(html);
await browser.close();- Ảnh chụp màn hình
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
await page.screenshot({ path: 'example.png' });
console.log('Ảnh chụp màn hình đã được lưu dưới dạng example.png');
await browser.close();- Chạy các script tùy chỉnh
JavaScript
const page = await browser.newPage();
await page.goto('https://www.example.com');
const result = await page.evaluate(() => document.title);
console.log('Tiêu đề trang:', result);
await browser.close();7 Kỹ thuật Dấu vân tay trình duyệt
1. Dấu vân tay canvas
Dấu vân tay canvas phân tích sự khác biệt về GPU và trình điều khiển đồ họa của thiết bị người dùng thông qua phần tử canvas HTML5. Script vẽ một hình ảnh và chụp lại kết quả hiển thị của trình duyệt. Sự khác biệt về phần cứng thiết bị dẫn đến kết quả hiển thị hơi khác nhau và các đặc điểm này được chuyển đổi thành "dấu vân tay canvas" duy nhất.
2. Dấu vân tay WebGL
Công nghệ này sử dụng WebGL để tạo đồ họa 3D trong trình duyệt của người dùng và tạo ra một mã định danh duy nhất cho thiết bị bằng cách phân tích những khác biệt tinh tế trong đồ họa được tạo ra (do GPU và trình điều khiển gây ra). Nó dựa trên sự kết hợp của phần cứng và trình điều khiển thiết bị để phân biệt chính xác người dùng.
3. Dấu vân tay thiết bị media
Dấu vân tay thiết bị media tạo ra dấu vân tay bằng cách xác định phần cứng media và các thiết bị được kết nối trên thiết bị của người dùng. Mặc dù người dùng cần phải ủy quyền truy cập camera hoặc microphone, nhưng nó rất hữu ích đối với các dịch vụ dựa trên thiết bị media (chẳng hạn như cuộc gọi video).
4. Dấu vân tay TLS
Dấu vân tay TLS xác định các thiết bị bằng cách phân tích sự kết hợp của các thuật toán mã hóa được sử dụng bởi các thiết bị và máy chủ khi thiết lập liên lạc bảo mật. Phương pháp này sử dụng các chi tiết trong quá trình bắt tay TLS để tạo ra một dấu vân tay thiết bị duy nhất.
5. Dấu vân tay phông chữ
Công nghệ này sử dụng bộ phông chữ duy nhất được cài đặt trên thiết bị của người dùng để tạo ra một dấu vân tay. Bằng cách phát hiện sự khác biệt về phông chữ trong hệ thống của người dùng, trang web có thể phân biệt giữa các thiết bị người dùng. Phương pháp này đặc biệt hiệu quả đối với việc phân phối nội dung cá nhân hóa và xác định người dùng.
6. Dấu vân tay thiết bị di động
Dấu vân tay thiết bị di động sử dụng dữ liệu như hệ điều hành và độ phân giải màn hình để tạo ra một hồ sơ duy nhất của thiết bị. Nó giúp các nền tảng xác định người dùng quay lại và phát hiện hành vi thiết bị bất thường và là một công cụ quan trọng để tối ưu hóa trải nghiệm người dùng và ngăn ngừa gian lận.
7. Dấu vân tay âm thanh
Dấu vân tay âm thanh xác định người dùng bằng cách ghi lại những khác biệt nhỏ về phần cứng và phần mềm trong cách các thiết bị tạo ra và xử lý âm thanh. Công nghệ này được sử dụng rộng rãi trong quản lý quyền kỹ thuật số và phân phối nội dung âm thanh cá nhân hóa.
Tại sao dấu vân tay của tôi bị thu thập?
- Phát hiện gian lận. Dấu vân tay cung cấp các chỉ số cảnh báo sớm cho các trang web có thể bị ảnh hưởng bởi mức độ gian lận cao.
- Tạo và khôi phục tài khoản. Dấu vân tay ngăn chặn cùng một người dùng tạo/tạo quá nhiều tài khoản. Điều này ngăn chặn thư rác trên trang web của họ và cung cấp sự bảo vệ lớn hơn. Ngoài ra, việc khớp dấu vân tay là một công cụ rất hữu ích để xác minh sự tồn tại của người dùng cần khôi phục tài khoản của họ sau khi quên thông tin đăng nhập.
- Cá nhân hóa nội dung. Cá nhân hóa nội dung có liên quan chặt chẽ đến dấu vân tay. Quảng cáo và cá nhân hóa trang web có thể được xây dựng dựa trên lịch sử sử dụng của bạn, hướng dẫn bạn tìm những thứ mà bạn nghĩ mình muốn xem, nghe hoặc thậm chí mua.
Cookie & Dấu vân tay trình duyệt: sự khác biệt cụ thể
Cookie là những phần dữ liệu nhỏ mà các trang web lưu trữ trên thiết bị của bạn để ghi nhớ thông tin về lượt truy cập của bạn. Chúng minh bạch và dễ quản lý, cho phép người dùng xem, xóa hoặc chặn chúng thông qua cài đặt trình duyệt. Tuy nhiên, dấu vân tay hoàn toàn thụ động. Chúng thu thập dữ liệu một cách âm thầm mà không được lưu trữ trên thiết bị của bạn hoặc có bất kỳ tương tác trực tiếp nào với bạn.
Nội dung sau đây có thể giúp bạn thấy rõ sự khác biệt của chúng:
| Tính năng | Cookie | Dấu vân tay |
|---|---|---|
| Độ bền | Tạm thời; có thể hết hạn hoặc bị xóa thủ công. | Dài hạn: Dựa trên dữ liệu phần cứng, phần mềm và hành vi hiếm khi thay đổi. |
| Tính minh bạch | Yêu cầu sự đồng ý của người dùng; người dùng có thể xem, xóa hoặc chặn cookie. | Hoạt động âm thầm, thường không có sự biết hoặc tùy chọn từ chối tham gia của người dùng. |
| Theo dõi | Được lưu trữ trên thiết bị của người dùng, thường yêu cầu sự đồng ý rõ ràng. | Thu thập dữ liệu thụ động mà không cần sự đồng ý của người dùng. |
| Phạm vi | Giới hạn ở các trang web cụ thể trừ khi được chia sẻ rõ ràng. | Theo dõi người dùng trên các trang web, phiên, thiết bị và thậm chí các mạng khác nhau. |
| Độ khó tránh | Dễ dàng bị chặn hoặc quản lý bằng cài đặt trình duyệt hoặc tiện ích mở rộng. | Yêu cầu các biện pháp nâng cao, chẳng hạn như trình duyệt chống phát hiện hoặc các công cụ chuyên dụng. |
| Công khai | Được công khai thông qua biểu ngữ và chính sách bảo mật. | Hiếm khi được công khai, khiến người dùng khó biết khi nào dấu vân tay xảy ra. |
Kết luận
Dấu vân tay trình duyệt đã trở thành một công cụ mạnh mẽ nhưng gây tranh cãi trong việc theo dõi trực tuyến, kết hợp công nghệ phức tạp với các vấn đề bảo mật sâu sắc. Không giống như việc sử dụng cookie, dấu vân tay thu thập dữ liệu một cách thụ động và chống lại các biện pháp bảo vệ quyền riêng tư truyền thống như "tàng hình", làm cho nó trở thành một phương pháp theo dõi thường xuyên và hơi xâm phạm.
Làm thế nào để bỏ qua phát hiện dấu vân tay một cách hiệu quả để đạt được thu thập dữ liệu và thu thập dữ liệu liền mạch? Scrapeless Scraping Browser cung cấp cho bạn dấu vân tay trình duyệt thực và luân phiên IP thông minh, đảm bảo phản hồi nhanh và mở khóa trang web hiệu quả.
Tại Scrapless, chúng tôi chỉ truy cập dữ liệu có sẵn công khai trong khi tuân thủ nghiêm ngặt các luật, quy định và chính sách bảo mật trang web hiện hành. Nội dung trong blog này chỉ nhằm mục đích trình diễn và không liên quan đến bất kỳ hoạt động bất hợp pháp hoặc vi phạm nào. Chúng tôi không đảm bảo và từ chối mọi trách nhiệm đối với việc sử dụng thông tin từ blog này hoặc các liên kết của bên thứ ba. Trước khi tham gia vào bất kỳ hoạt động cạo nào, hãy tham khảo ý kiến cố vấn pháp lý của bạn và xem xét các điều khoản dịch vụ của trang web mục tiêu hoặc có được các quyền cần thiết.



