2025 में Cloudflare चुनौती को कैसे बायपास करें: संपूर्ण मार्गदर्शिका
Advanced Data Extraction Specialist
क्लाउडफ्लेयर लगातार अपने सुरक्षा उपायों को विकसित कर रहा है, जिससे पारंपरिक स्क्रैपिंग विधियों के लिए क्लाउडफ्लेयर-चैलेंज और क्लाउडफ्लेयर टर्नस्टाइल जैसी चुनौतियों को दरकिनार करना तेजी से कठिन होता जा रहा है। क्लाउडफ्लेयर के अपडेट के कारण फ्लेयरसॉल्वर जैसे ओपन-सोर्स टूल अप्रभावी हो गए हैं, जिससे डेवलपर्स को नए समाधानों की तलाश में रहना पड़ रहा है।
इस गाइड में, हम 2025 में क्लाउडफ्लेयर सुरक्षा चुनौतियों को दरकिनार करने के सबसे प्रभावी तरीकों का पता लगाएंगे, जिनमें शामिल हैं:
- स्क्रैपलेस स्क्रैपिंग ब्राउज़र - निर्बाध स्क्रैपिंग के लिए एक हेडलेस ब्राउज़र एपीआई
- स्क्रैपलेस वेब अनलॉकर - JS रेंडरिंग और इंटरैक्शन के लिए एक मजबूत एपीआई
चाहे आप वेब ऑटोमेशन विशेषज्ञ हों या शुरुआती, यह गाइड आपको बिना किसी रुकावट के डेटा निकालने में मदद करने के लिए चरण-दर-चरण समाधान प्रदान करता है।
भाग 1: क्लाउडफ्लेयर चुनौतियों और सुरक्षा परतों को समझना

समाधानों में तल्लीन होने से पहले, क्लाउडफ्लेयर के प्रमुख सुरक्षा तंत्रों को समझना आवश्यक है जो स्वचालित अनुरोधों को ब्लॉक करते हैं:
1. क्लाउडफ्लेयर JS चुनौती
क्लाउडफ्लेयर जावास्क्रिप्ट चुनौती (क्लाउडफ्लेयर-चैलेंज) के लिए आवश्यक है कि अनुरोधित पृष्ठ तक पहुँचने से पहले ब्राउज़र एक स्क्रिप्ट निष्पादित करे। यह स्क्रिप्ट कुकीज़ (cf_clearance) में संग्रहीत एक क्लीयरेंस टोकन उत्पन्न करता है। जावास्क्रिप्ट निष्पादन क्षमताओं के बिना बॉट और स्क्रैपर इस चुनौती में विफल होते हैं।
2. क्लाउडफ्लेयर टर्नस्टाइल
टर्नस्टाइल क्लाउडफ्लेयर का CAPTCHA विकल्प है, जो गतिशील रूप से गैर-मानव ट्रैफ़िक का पता लगाता है। इसे पूरा करने के लिए अक्सर जावास्क्रिप्ट निष्पादन और व्यवहारिक ट्रैकिंग की आवश्यकता होती है।
3. ब्राउज़र फ़िंगरप्रिंटिंग
क्लाउडफ्लेयर गैर-मानव इंटरैक्शन का पता लगाने के लिए उन्नत फ़िंगरप्रिंटिंग का उपयोग करता है। इसमें शामिल हैं:
- TLS फ़िंगरप्रिंटिंग (JA3 सिग्नेचर)
- HTTP हेडर और ऑर्डर
- WebGL, कैनवास, और ऑडियो फ़िंगरप्रिंटिंग
4. दर सीमा और IP प्रतिबंध
यदि आप एक बार चुनौती को दरकिनार भी कर लेते हैं, तो एक ही IP से बार-बार अनुरोध प्रतिबंध या बढ़े हुए सुरक्षा स्तर को ट्रिगर कर सकते हैं।
भाग 2: क्लाउडफ्लेयर JS चुनौती अन्य चुनौतियों से कैसे अलग है?
CAPTCHA के विपरीत, जिसके लिए उपयोगकर्ता इंटरैक्शन की आवश्यकता होती है, JS चुनौती स्वचालित रूप से पृष्ठभूमि में चलती है, जिससे वैध उपयोगकर्ताओं के लिए यह कम दखल देने वाला होता है जबकि अभी भी संदिग्ध ट्रैफ़िक को अवरुद्ध करता है। हालाँकि, वेब स्क्रैपर और ऑटोमेशन टूल के लिए, JS चुनौती को दरकिनार करना चुनौतीपूर्ण हो सकता है क्योंकि कई बुनियादी HTTP क्लाइंट और हेडलेस ब्राउज़र जावास्क्रिप्ट को सही ढंग से निष्पादित नहीं कर सकते हैं।
भाग 3: स्क्रैपलेस स्क्रैपिंग ब्राउज़र के साथ क्लाउडफ्लेयर JS चुनौती को दरकिनार करना

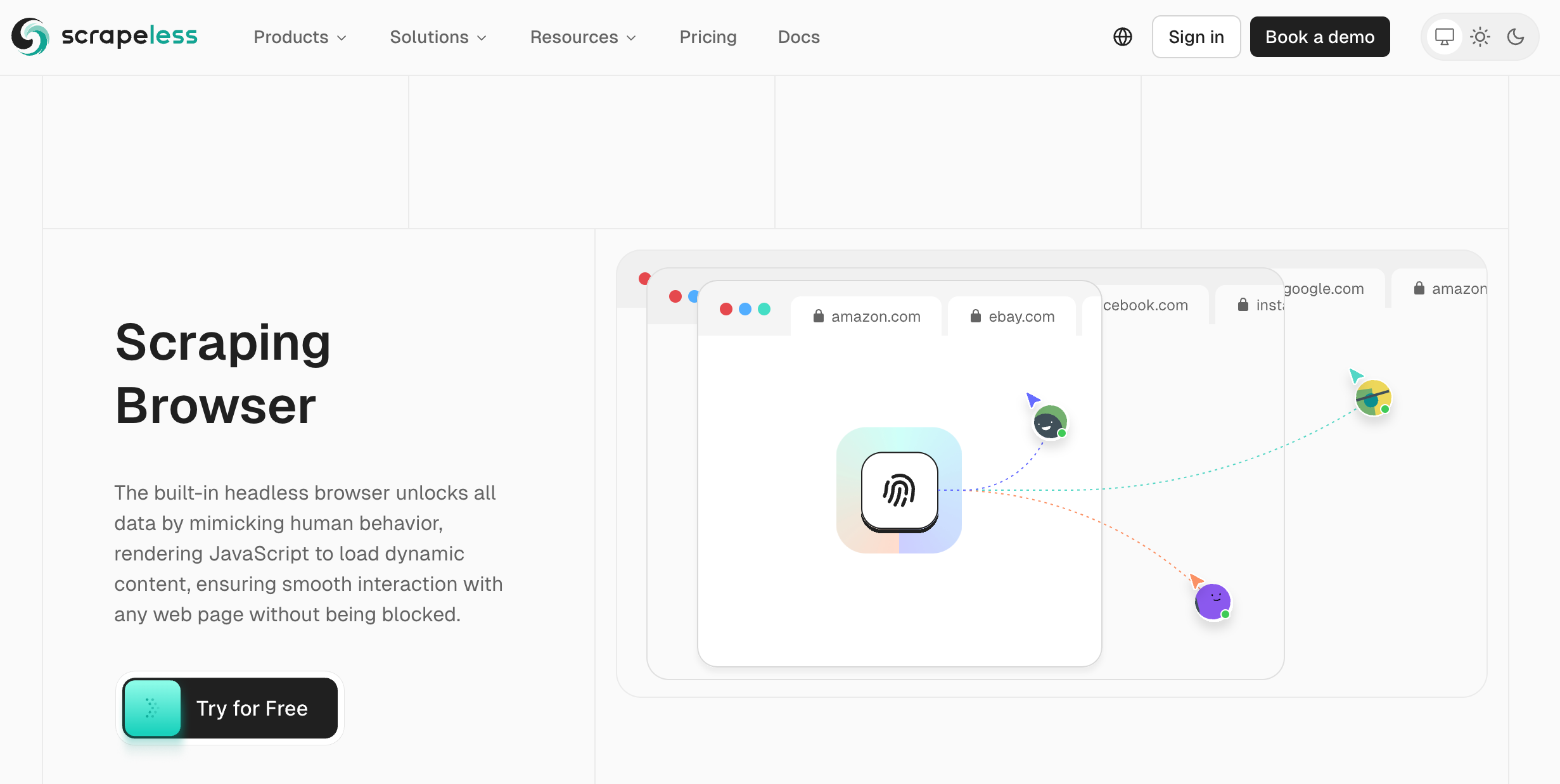
3.1 स्क्रैपलेस स्क्रैपिंग ब्राउज़र क्या है?
स्क्रैपलेस स्क्रैपिंग ब्राउज़र एक उच्च-प्रदर्शन समाधान है जो एक हेडलेस ब्राउज़र वातावरण प्रदान करता है, जिससे आप अपने स्वयं के बुनियादी ढांचे को बनाए रखने के बिना जावास्क्रिप्ट चुनौतियों को दरकिनार कर सकते हैं। यह निर्बाध ऑटोमेशन के लिए पुपेटियर और प्लेराइट के साथ एकीकृत होता है।
स्क्रैपलेस स्क्रैपिंग ब्राउज़र सबसे उन्नत क्लाउडफ्लेयर बाईपास टूल है, यह प्रदान करता है:
✔️ क्लाउडफ्लेयर चुनौती को दरकिनार करने की 99.9% सफलता दर
✔️ पुपेटियर/प्लेराइट के साथ निर्बाध संगतता
✔️ AI-संचालित, स्वचालित रूप से नवीनतम सुरक्षा नीतियों के अनुकूल होता है
✔️ वैश्विक प्रॉक्सी समर्थन, प्रतिबंध के जोखिम को कम करता है
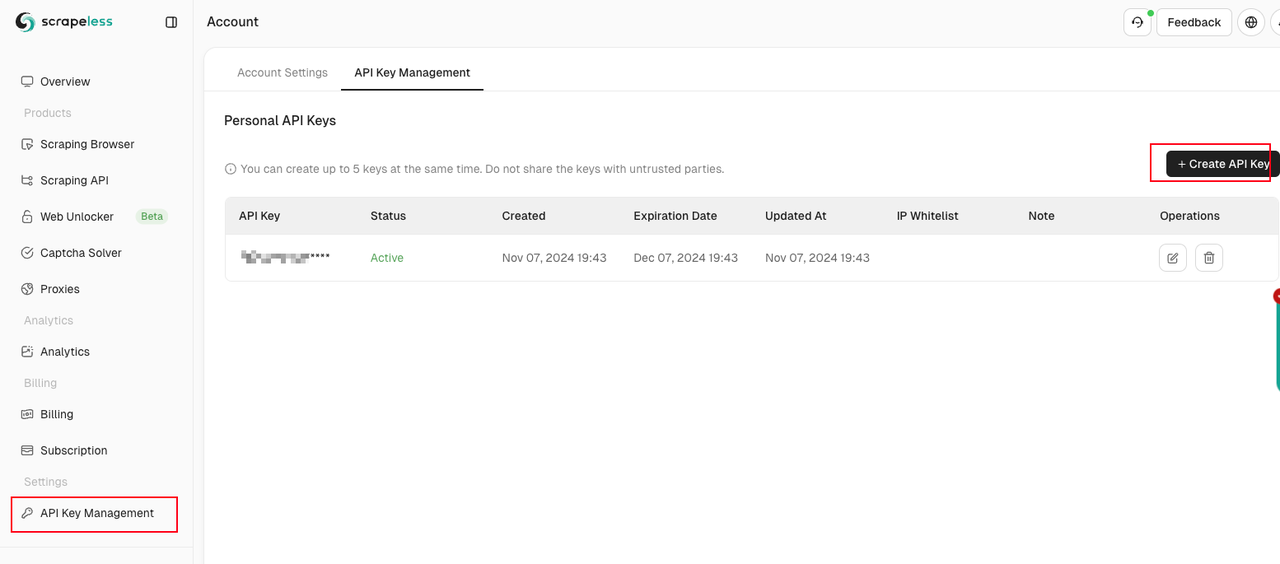
3.2 सेटअप और एपीआई कुंजी कॉन्फ़िगरेशन
स्क्रैपलेस स्क्रैपिंग ब्राउज़र का उपयोग करने से पहले, एक एपीआई कुंजी प्राप्त करें:
- स्क्रैपलेस डैशबोर्ड पर साइन अप करें
- सेटिंग्स टैब से अपनी एपीआई कुंजी प्राप्त करें

🎁 नए उपयोगकर्ताओं के लिए मुफ्त में 10,000 एपीआई अनुरोध प्राप्त करें! अभी साइन अप करें
3.3 स्क्रैपलेस ब्राउज़र के साथ क्लाउडफ्लेयर बाईपास को लागू करना
स्क्रैपलेस ब्राउज़रलेस वेबसोकेट से कनेक्ट होना
स्क्रैपलेस एक वेबसोकेट कनेक्शन प्रदान करता है जो पुपेटियर को सीधे एक हेडलेस ब्राउज़र के साथ इंटरैक्ट करने की अनुमति देता है, इस प्रकार क्लाउडफ्लेयर चुनौती को दरकिनार करता है।
👉 पूर्ण वेबसोकेट कनेक्शन पता:
wss://browser.scrapeless.com/browser?token=APIKey&session_ttl=180&proxy_country=ANYकोड नमूना: क्लाउडफ्लेयर चुनौती को दरकिनार करना
स्क्रैपलेस की ब्राउज़रलेस सेवा से जुड़ने के लिए हमें केवल निम्न कोड तैयार करने की आवश्यकता है।
import puppeteer from 'puppeteer-core';
const API_KEY = 'your_api_key'
const host = 'wss://browser.scrapeless.com';
const query = new URLSearchParams({
token: API_KEY,
session_ttl: '180', // The life cycle of a browser session, in seconds
proxy_country: 'GB', // Agent country
proxy_session_id: 'test_session_id', // The proxy session id is used to keep the proxy ip unchanged. The session time is 3 minutes by default, based on the proxy_session_duration setting.
proxy_session_duration: '5' // Agent session time, unit minutes
}).toString();
const connectionURL = `${host}/browser?${query}`;
const browser = await puppeteer.connect({
browserWSEndpoint: connectionURL,
defaultViewport: null,
});
console.log('Connected!')📢 आज ही स्क्रैपलेस को मुफ्त में आज़माएँ और आसानी से क्लाउडफ्लेयर को दरकिनार करें! 👉 अभी साइन अप करें
किसी क्लाउडफ्लेयर-सुरक्षित वेबसाइट पर जाएँ और स्क्रीनशॉट सत्यापन
अगला, हम क्लाउडफ्लेयर-चैलेंज टेस्ट साइट तक सीधे पहुँचने के लिए स्क्रैपलेस ब्राउज़रलेस का उपयोग करते हैं और एक स्क्रीनशॉट जोड़ते हैं, जो हमें प्रभाव को बहुत सहजता से देखने की अनुमति देता है। स्क्रीनशॉट लेने से पहले, कृपया ध्यान दें कि आपको पृष्ठ पर तत्वों की प्रतीक्षा करने के लिए waitForSelector का उपयोग करने की आवश्यकता है, यह सुनिश्चित करते हुए कि क्लाउडफ्लेयर चुनौती को सफलतापूर्वक दरकिनार कर दिया गया है।
const page = await browser.newPage();
await page.goto('https://www.scrapingcourse.com/cloudflare-challenge', {waitUntil: 'domcontentloaded'});
// By waiting for elements in the site page, ensuring that the Cloudflare challenge has been successfully bypassed.
await page.waitForSelector('main.page-content .challenge-info', {timeout: 30 * 1000})
await page.screenshot({path: 'challenge-bypass.png'});बधाई हो! 🎉 आपने स्क्रैपलेस ब्राउज़रलेस के साथ क्लाउडफ्लेयर चुनौती को दरकिनार कर दिया।

cf_clearanceCookie और हेडर प्राप्त करना
इसके अलावा, क्लाउडफ्लेयर चुनौती पास करने के बाद, आप सफलता पृष्ठ से अनुरोध हेडर और cf_clearance कुकी भी पुनः प्राप्त कर सकते हैं।
const cookies = await browser.cookies()
const cfClearance = cookies.find(cookie => cookie.name === 'cf_clearance')?.valueअनुरोध हेडर कैप्चर करने के लिए अनुरोध अवरोधन चालू करें, क्लाउडफ्लेयर चुनौती के बाद पृष्ठ अनुरोधों का मिलान करें।
await page.setRequestInterception(true);
page.on('request', request => {
// Match page requests after cloudflare challenge
if (request.url().includes('https://www.scrapingcourse.com/cloudflare-challenge') && request.headers()?.['origin']) {
const accessRequestHeaders = request.headers();
console.log('[access_request_headers] =>', accessRequestHeaders);
}
request.continue();
});भाग 4: स्क्रैपलेस स्क्रैपिंग ब्राउज़र के साथ क्लाउडफ्लेयर टर्नस्टाइल को दरकिनार करना
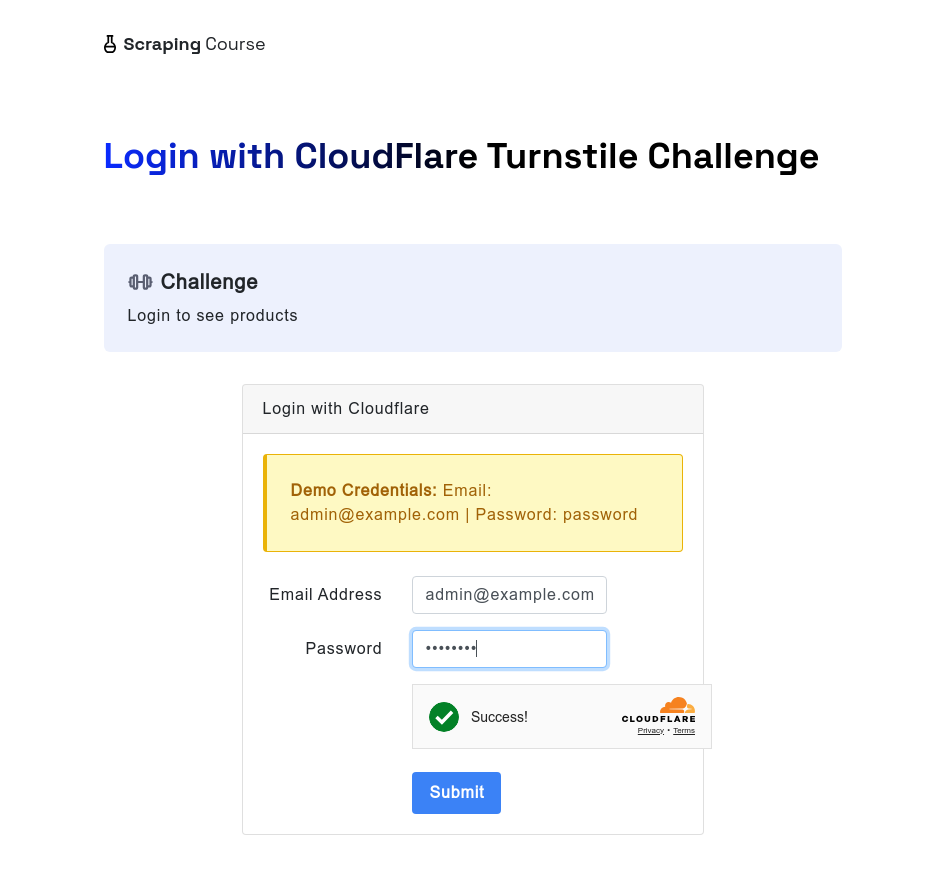
इसी प्रकार, क्लाउडफ्लेयर टर्नस्टाइल का सामना करते समय, स्क्रैपलेस ब्राउज़र अभी भी इसे स्वचालित रूप से संभाल सकता है। नीचे दिया गया उदाहरण क्लाउडफ्लेयर-टर्नस्टाइल टेस्ट साइट पर जाता है। उपयोगकर्ता नाम और पासवर्ड दर्ज करने के बाद, यह window.turnstile.getResponse() से डेटा की प्रतीक्षा करने के लिए waitForFunction विधि का उपयोग करता है, यह सुनिश्चित करता है कि चुनौती को सफलतापूर्वक दरकिनार कर दिया गया है। इसके बाद यह एक स्क्रीनशॉट लेता है और अगले पृष्ठ पर नेविगेट करने के लिए लॉगिन बटन पर क्लिक करता है।
const page = await browser.newPage();
await page.goto('https://www.scrapingcourse.com/login/cf-turnstile', { waitUntil: 'domcontentloaded' });
await page.locator('input[type="email"]').fill('admin@example.com')
await page.locator('input[type="password"]').fill('password')
// Wait for turnstile to unlock successfully
await page.waitForFunction(() => {
return window.turnstile && window.turnstile.getResponse();
});
await page.screenshot({ path: 'challenge-bypass-success.png' });
await page.locator('button[type="submit"]').click()
await page.waitForNavigation()
await page.screenshot({ path: 'next-page.png' });इस स्क्रिप्ट को निष्पादित करने पर, आप स्क्रीनशॉट के माध्यम से अनलॉकिंग प्रभाव देख पाएंगे।

भाग 5: जावास्क्रिप्ट रेंडरिंग के लिए स्क्रैपलेस वेब अनलॉकर का उपयोग करना
स्क्रैपलेस वेब अनलॉकर जावास्क्रिप्ट रेंडरिंग और गतिशील इंटरैक्शन की अनुमति देता है, जिससे यह क्लाउडफ्लेयर को दरकिनार करने के लिए एक प्रभावी उपकरण बन जाता है।
जावास्क्रिप्ट रेंडरिंग
जावास्क्रिप्ट रेंडरिंग गतिशील रूप से लोड की गई सामग्री और एसपीए (सिंगल पेज एप्लिकेशन) को संभालने में सक्षम बनाता है। एक पूर्ण ब्राउज़र वातावरण सक्षम करता है, जो अधिक जटिल पृष्ठ इंटरैक्शन और रेंडरिंग आवश्यकताओं का समर्थन करता है।
js_render=true, हम अनुरोध करने के लिए ब्राउज़र का उपयोग करेंगे
{
"actor": "unlocker.webunlocker",
"input": {
"url": "https://www.google.com/",
"js_render": true
},
"proxy": {
"country": "US"
}
}जावास्क्रिप्ट निर्देश
जावास्क्रिप्ट निर्देशों का एक व्यापक सेट प्रदान करता है जो आपको वेब पेजों के साथ गतिशील रूप से बातचीत करने की अनुमति देता है।
ये निर्देश आपको तत्वों पर क्लिक करने, फॉर्म भरने, फॉर्म सबमिट करने या विशिष्ट तत्वों के प्रकट होने की प्रतीक्षा करने में सक्षम बनाते हैं, "अधिक पढ़ें" बटन पर क्लिक करने या कोई फॉर्म सबमिट करने जैसे कार्यों के लिए लचीलापन प्रदान करते हैं।
{
"actor": "unlocker.webunlocker",
"input": {
"url": "https://example.com",
"js_render": true,
"js_instructions": [
{
"wait_for": [
".dynamic-content",
30000
]
// Wait for element
},
{
"click": [
"#load-more",
1000
]
// Click element
},
{
"fill": [
"#search-input",
"search term"
]
// Fill form
},
{
"keyboard": [
"press",
"Enter"
]
// Simulate key press
},
{
"evaluate": "window.scrollTo(0, document.body.scrollHeight)"
// Execute custom JS
}
]
}
}चुनौती बाईपास उदाहरण
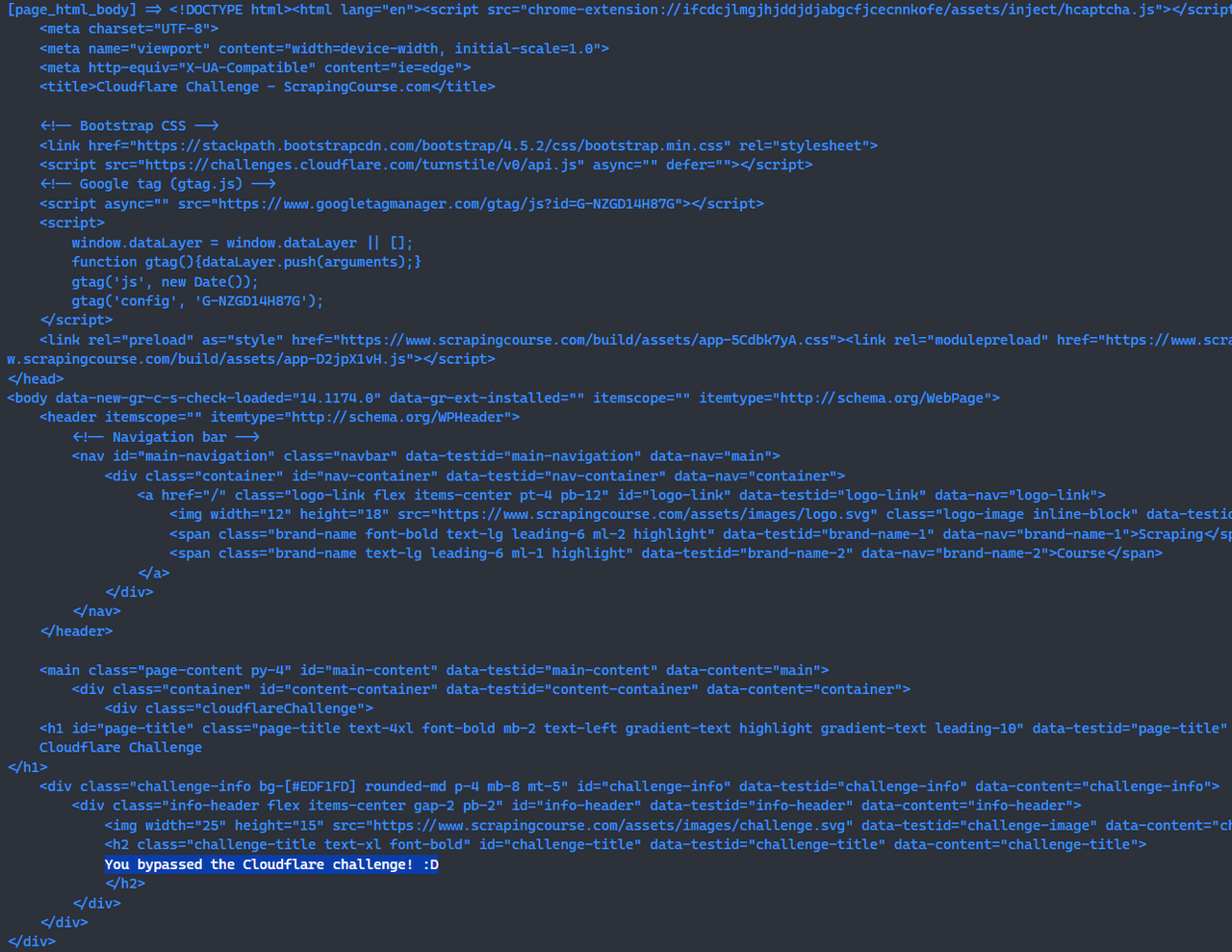
निम्न नमूना कोड स्क्रैपलेस की वेब अनलॉकर सेवा के लिए अनुरोध करने के लिए एक्सियोस का उपयोग करता है। यह js_render को सक्षम करता है और क्लाउडफ्लेयर चुनौती को दरकिनार करने के बाद पृष्ठ पर किसी तत्व की प्रतीक्षा करने के लिए js_instructions पैरामीटर के wait_for निर्देश का उपयोग करता है:
import axios from 'axios'
async function sendRequest() {
const host = "api.scrapeless.com";
const url = `https://${host}/api/v1/unlocker/request`;
const API_KEY = 'your_api_key'
const payload = {
actor: "unlocker.webunlocker",
proxy: {
country: "US"
},
input: {
url: "https://www.scrapingcourse.com/cloudflare-challenge",
js_render: true,
js_instructions: [
{
wait_for: [
"main.page-content .challenge-info",
30000
]
}
]
},
}
try {
const response = await axios.post(url, payload, {
headers: {
'Content-Type': 'application/json',
'x-api-token': API_KEY
}
});
console.log("[page_html_body] =>", response.data);
} catch (error) {
console.error('Error:', error);
}
}
sendRequest();🎉 उपरोक्त स्क्रिप्ट को निष्पादित करने के बाद, आप कंसोल में उस पृष्ठ के HTML को देख पाएंगे जिसने क्लाउडफ्लेयर चुनौती को सफलतापूर्वक दरकिनार कर दिया है।

स्क्रैपलेस - एक अधिक शक्तिशाली गतिशील वेबसाइट अनलॉकिंग समाधान
गतिशील वेबसाइटों, Ajax लोडिंग और सिंगल-पेज एप्लिकेशन (SPA) के लिए, स्क्रैपलेस वेब अनलॉकर प्रदान करता है, जो रोबोट के रूप में पता लगाए जाने से बचने के लिए क्लाउडफ्लेयर चुनौतियों को स्वचालित रूप से हल कर सकता है।
✅ AI-संचालित स्वचालित बाईपास, क्लाउडफ्लेयर एंटी-क्रॉलिंग अपडेट के अनुकूल होना
✅ वैश्विक प्रॉक्सी पूल समर्थन, IP प्रतिबंधों का स्थिर बाईपास
✔️ पुपेटियर/प्लेराइट के साथ निर्बाध संगतता
💡 अभी स्क्रैपलेस वेब अनलॉकर आज़माएँ और आसानी से गतिशील वेबसाइट डेटा क्रॉल करें! 👉 अनुभव करें
क्लाउडफ्लेयर चुनौती के बारे में पूछे जाने वाले प्रश्न
प्रश्न: क्लाउडफ्लेयर चुनौती क्या है?
उत्तर: क्लाउडफ्लेयर चुनौती एक सुरक्षा उपाय है जिसका उपयोग बॉट हमलों और DDoS हमलों जैसी दुर्भावनापूर्ण गतिविधियों से वेबसाइटों की सुरक्षा के लिए किया जाता है। जब क्लाउडफ्लेयर संदिग्ध व्यवहार का पता लगाता है, तो यह आगंतुक को यह सत्यापित करने के लिए एक चुनौती प्रस्तुत करता है कि वे एक वैध उपयोगकर्ता हैं।
प्रश्न: मुझे क्लाउडफ्लेयर-सुरक्षित साइट पर चुनौती क्यों दी जा रही है?
उत्तर: आपको कई कारणों से चुनौती दी जा सकती है, जिसमें आपके IP पते से जुड़ा उच्च खतरा स्कोर, आपके IP से संदिग्ध गतिविधि का इतिहास, बॉट जैसी स्वचालित ट्रैफ़िक का पता लगाना, या आपके क्षेत्र या उपयोगकर्ता एजेंट को लक्षित करने वाले वेबसाइट स्वामी द्वारा निर्धारित विशिष्ट नियम शामिल हैं। क्लाउडफ्लेयर यह भी सत्यापित करता है कि आपका ब्राउज़र कुछ मानकों को पूरा करता है।
प्रश्न: विभिन्न प्रकार की क्लाउडफ्लेयर चुनौतियाँ क्या हैं?
उत्तर: क्लाउडफ्लेयर विभिन्न प्रकार की चुनौतियों का उपयोग करता है, जिसमें प्रबंधित चुनौतियाँ, JS चुनौतियाँ और इंटरैक्टिव चुनौतियाँ शामिल हैं। प्रबंधित चुनौतियाँ अनुशंसित हैं, जहाँ क्लाउडफ्लेयर अनुरोध विशेषताओं के आधार पर चुनौती के उपयुक्त प्रकार का गतिशील रूप से चयन करता है। JS चुनौतियाँ एक ऐसा पृष्ठ प्रस्तुत करती हैं जिसके लिए ब्राउज़र द्वारा जावास्क्रिप्ट प्रसंस्करण की आवश्यकता होती है। इंटरैक्टिव चुनौतियों के लिए आगंतुक को पहेलियों को हल करने के लिए पृष्ठ के साथ बातचीत करने की आवश्यकता होती है।
प्रश्न: प्रबंधित चुनौती क्या है?
उत्तर: प्रबंधित चुनौतियाँ एक गतिशील प्रणाली हैं जहाँ क्लाउडफ्लेयर अनुरोध की विशेषताओं के आधार पर उपयुक्त चुनौती प्रकार का चयन करता है। इसमें गैर-इंटरैक्टिव चुनौती पृष्ठ, कस्टम इंटरैक्टिव चुनौतियाँ या निजी पहुँच टोकन शामिल हो सकते हैं। लक्ष्य CAPTCHA के उपयोग को कम करना और उपयोगकर्ताओं द्वारा उन्हें हल करने में लगने वाले समय को कम करना है।
आज ही स्क्रैपलेस डिस्कॉर्ड समुदाय में शामिल हों! 🚀 विशेषज्ञ स्क्रैपर से जुड़ें, क्लाउडफ्लेयर चुनौतियों को दरकिनार करने पर विशेष सुझाव प्राप्त करें, और नवीनतम सुविधाओं पर अपडेट रहें। क्लिक करें यहाँ अभी शामिल होने के लिए।
स्क्रैपलेस में, हम केवल सार्वजनिक रूप से उपलब्ध डेटा का उपयोग करते हैं, जबकि लागू कानूनों, विनियमों और वेबसाइट गोपनीयता नीतियों का सख्ती से अनुपालन करते हैं। इस ब्लॉग में सामग्री केवल प्रदर्शन उद्देश्यों के लिए है और इसमें कोई अवैध या उल्लंघन करने वाली गतिविधियों को शामिल नहीं किया गया है। हम इस ब्लॉग या तृतीय-पक्ष लिंक से जानकारी के उपयोग के लिए सभी देयता को कोई गारंटी नहीं देते हैं और सभी देयता का खुलासा करते हैं। किसी भी स्क्रैपिंग गतिविधियों में संलग्न होने से पहले, अपने कानूनी सलाहकार से परामर्श करें और लक्ष्य वेबसाइट की सेवा की शर्तों की समीक्षा करें या आवश्यक अनुमतियाँ प्राप्त करें।



