Arrow.com से उत्पाद डेटा कैसे प्राप्त करें?
Senior Web Scraping Engineer
Arrow.com एक प्रमुख वैश्विक प्लेटफ़ॉर्म है जो इलेक्ट्रॉनिक घटकों, तकनीकी समाधानों और सेवाओं में विशेषज्ञता रखता है। यह इंजीनियरों, निर्माताओं और व्यवसायों को पूरा करता है, अर्धचालकों, कनेक्टर्स और एम्बेडेड समाधानों की एक व्यापक सूची प्रदान करता है। अपने विशाल इन्वेंट्री और तकनीकी संसाधनों के साथ, Arrow.com सोर्सिंग, प्रोटोटाइपिंग और तकनीकी परियोजनाओं के स्केलिंग के लिए एक महत्वपूर्ण केंद्र के रूप में कार्य करता है।
Arrow से उत्पाद डेटा को स्क्रैप करना क्यों महत्वपूर्ण है?
इसके डेटा का इलेक्ट्रॉनिक्स और प्रौद्योगिकी उद्योगों में विभिन्न हितधारकों के लिए बहुत महत्व है। तो, वे महत्वपूर्ण क्यों हैं? आइए अब उनका पता लगाते हैं:
- व्यापक उत्पाद जानकारी: Arrow में लाखों घटकों के लिए विस्तृत विशिष्टताएँ हैं, जिससे इंजीनियरों को अपनी परियोजनाओं के लिए सही भागों का चयन करने में मदद मिलती है।
- मूल्य निगरानी: मूल्य डेटा तक पहुँच व्यवसायों को लागतों की तुलना करने और सूचित खरीद निर्णय लेने में सक्षम बनाती है।
- स्टॉक उपलब्धता अंतर्दृष्टि: इन्वेंट्री स्तरों पर वास्तविक समय के अपडेट आपूर्ति श्रृंखला में व्यवधान को रोकने में मदद करते हैं।
- बाजार के रुझान और विश्लेषण: Arrow डेटा विशिष्ट प्रौद्योगिकियों की मांग में रुझानों को प्रकट कर सकता है, जिससे बाजार अनुसंधान और पूर्वानुमान में मदद मिलती है।
- विक्रेता और आपूर्तिकर्ता मूल्यांकन: व्यवसाय उत्पाद विविधता, मूल्य और उपलब्धता के आधार पर आपूर्तिकर्ताओं का मूल्यांकन कर सकते हैं।
Puppeteer का उपयोग करके Arrow को कैसे स्क्रैप करें
- चरण 1: Puppeteer स्थापित करें अपनी परियोजना को स्थापित करने के लिए
npmके माध्यम से:
Bash
npm install puppeteer- चरण 2: Puppeteer को इनिशियलाइज़ करें। एक नई JavaScript फ़ाइल (जैसे,
scrapeArrow.js) बनाएँ और Puppeteer लॉन्च करने के लिए निम्न कोड शामिल करें:
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
// एक वास्तविक ब्राउज़र की नकल करने के लिए एक उपयोगकर्ता एजेंट सेट करें
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
console.log('Browser launched successfully');
})();- चरण 3: Arrow.com पर नेविगेट करें। एक विशिष्ट क्वेरी के साथ Arrow के खोज पृष्ठ को खोलने के लिए कोड जोड़ें:
JavaScript
const searchQuery = 'resistor'; // उस शब्द से बदलें जिसे आप खोजना चाहते हैं
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Navigated to: ${url}`);- चरण 4: पृष्ठ तत्वों के लोड होने की प्रतीक्षा करें। उत्पाद तत्वों के प्रकट होने की प्रतीक्षा करके पृष्ठ को पूरी तरह से लोड होना सुनिश्चित करें:
JavaScript
await page.waitForSelector('.product-card'); // '.product-card' को सही CSS चयनकर्ता से बदलें
console.log('Product elements loaded successfully');- चरण 5: उत्पाद डेटा निकालें। उत्पाद नाम, कीमतें और उपलब्धता को स्क्रैप करने के लिए Puppeteer की
evaluateविधि का उपयोग करें:
JavaScript
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);- चरण 6: ब्राउज़र बंद करें। डेटा को स्क्रैप करने के बाद, संसाधनों को जारी करने के लिए ब्राउज़र बंद करें:
JavaScript
await browser.close();
console.log('Browser closed successfully');- अंतिम स्क्रिप्ट:
JavaScript
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ headless: true });
const page = await browser.newPage();
await page.setUserAgent(
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36'
);
const searchQuery = 'resistor';
const url = `https://www.arrow.com/en/products/search?q=${encodeURIComponent(searchQuery)}`;
await page.goto(url, { waitUntil: 'networkidle2' });
console.log(`Navigated to: ${url}`);
await page.waitForSelector('.product-card');
const products = await page.evaluate(() => {
return Array.from(document.querySelectorAll('.product-card')).map(item => {
const name = item.querySelector('.product-name')?.innerText || 'N/A';
const price = item.querySelector('.product-price')?.innerText || 'N/A';
const availability = item.querySelector('.availability-status')?.innerText || 'N/A';
return { name, price, availability };
});
});
console.log(products);
await browser.close();
})();Puppeteer स्क्रैपर पर्याप्त नहीं है! आपको एंटी-बॉट डिटेक्शन को बायपास करने की आवश्यकता होगी जैसे: ब्राउज़र फ़िंगरप्रिंटिंग, CAPTCHA और रेट लिमिटिंग। इसके अलावा, अधिकांश वेबसाइटें गतिशील लोडिंग विधियों को लागू कर रही हैं, जिससे आपकी परियोजना के लिए पार पाना मुश्किल है।
क्या Arrow उत्पाद विवरणों को स्क्रैप करने का कोई और अधिक शक्तिशाली और प्रभावी तरीका है?
हाँ! स्क्रैपिंग API आपको अधिक स्थिर स्क्रैपिंग अनुभव प्रदान करेगा!
Scrapeless Arrow API - सबसे अच्छा Arrow उत्पाद विवरण स्क्रैपर
Scrapeless API एक अभिनव समाधान है जिसे वेबसाइटों से डेटा निकालने की प्रक्रिया को सरल बनाने के लिए डिज़ाइन किया गया है। हमारा API सबसे जटिल वेब वातावरणों को नेविगेट करने और गतिशील सामग्री और JavaScript रेंडरिंग को प्रभावी ढंग से प्रबंधित करने के लिए डिज़ाइन किया गया है।
हमारे उन्नत Arrow स्क्रैपिंग API का उपयोग करके, आप जटिल स्क्रैपिंग स्क्रिप्ट लिखे या बनाए रखे बिना आवश्यक उत्पाद डेटा तक पहुँच सकते हैं। आपको आवश्यक जानकारी तक आसानी से पहुँचने और स्क्रैप करने के लिए केवल कुछ सरल चरणों की आवश्यकता होती है।
हम Arrow API को कैसे तैनात कर सकते हैं? कृपया इन चरणों का पालन करें:
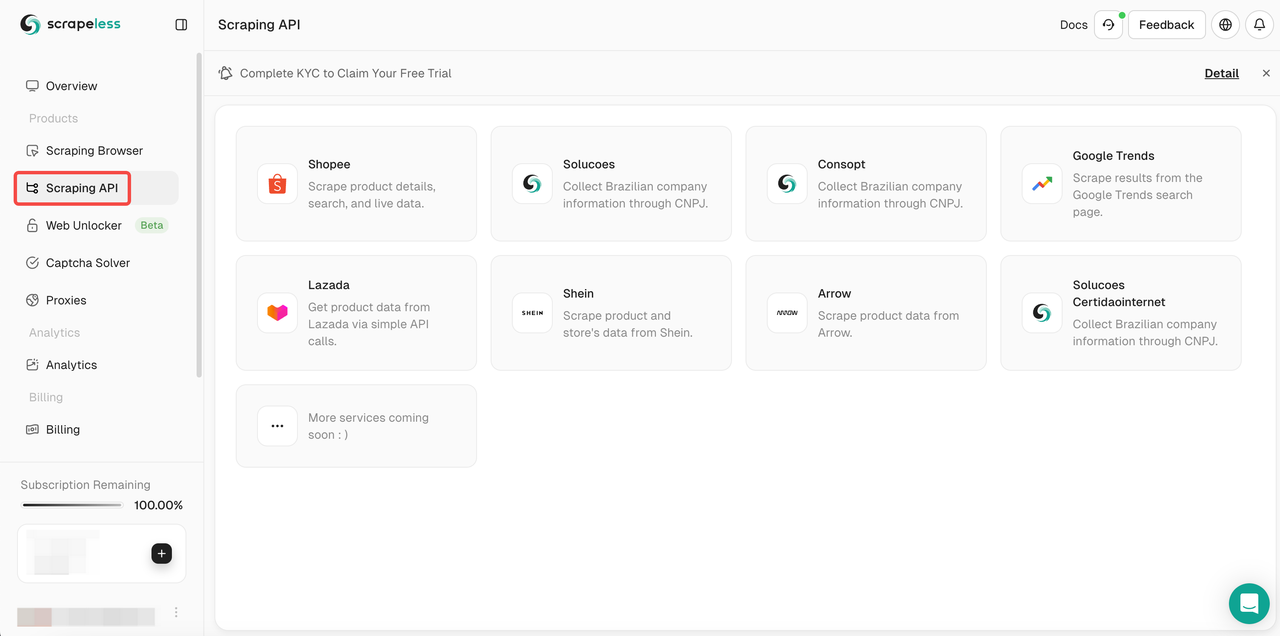
- चरण 1। Scrapeless में लॉग इन करें
- चरण 2। "स्क्रैपिंग API" पर क्लिक करें

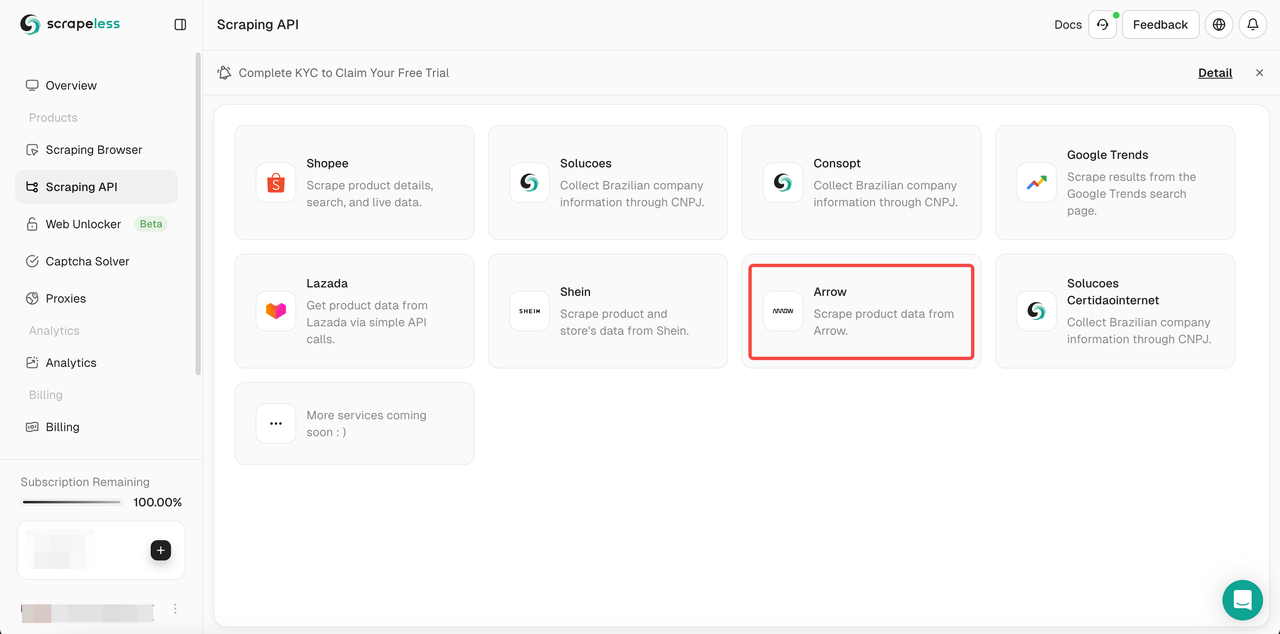
- चरण 3। Arrow API पर क्लिक करें और संपादन पृष्ठ दर्ज करें।

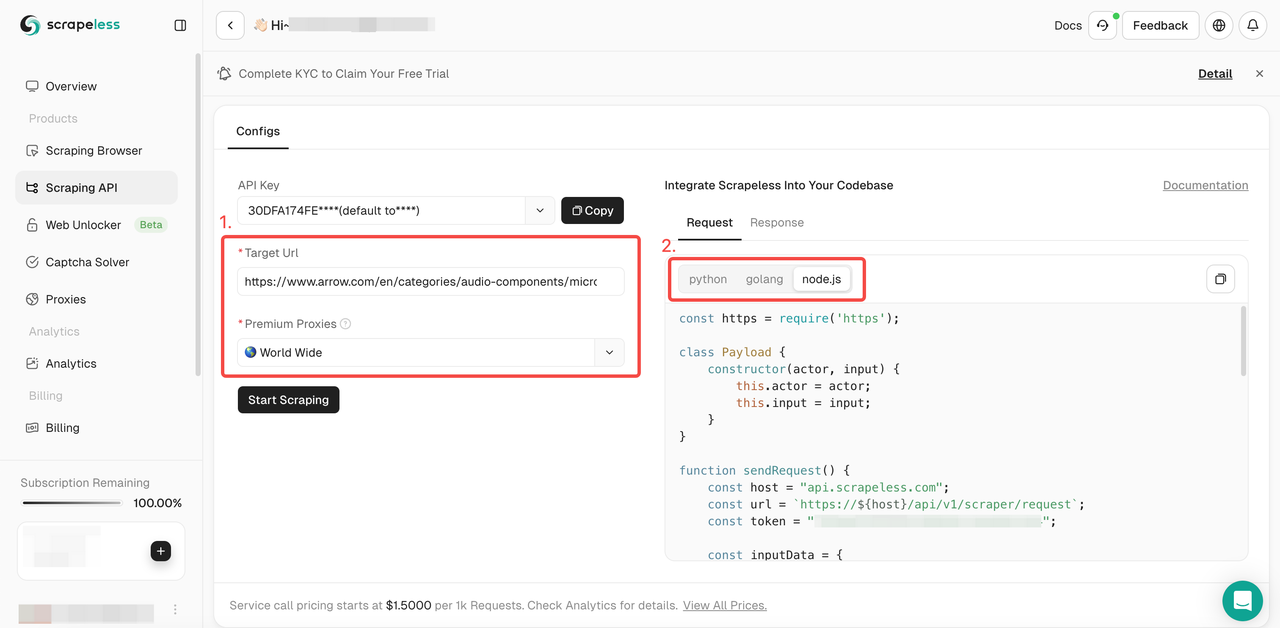
- चरण 4. URL पेस्ट करें उस उत्पाद पृष्ठ का जिसका आपको क्रॉल करने की आवश्यकता है और प्रॉक्सी लक्षित क्षेत्र को कॉन्फ़िगर करें। यहाँ हम उदाहरण के तौर पर Arrow के "माइक्रोफ़ोन" उत्पाद पृष्ठ को लेते हैं, और हम प्रॉक्सी को भारत के रूप में कॉन्फ़िगर करते हैं। फिर प्रदर्शन भाषा का चयन करें जिसकी हमें
Python,Golang, औरNodeJSसे आवश्यकता है। हम Python का उदाहरण लेंगे।

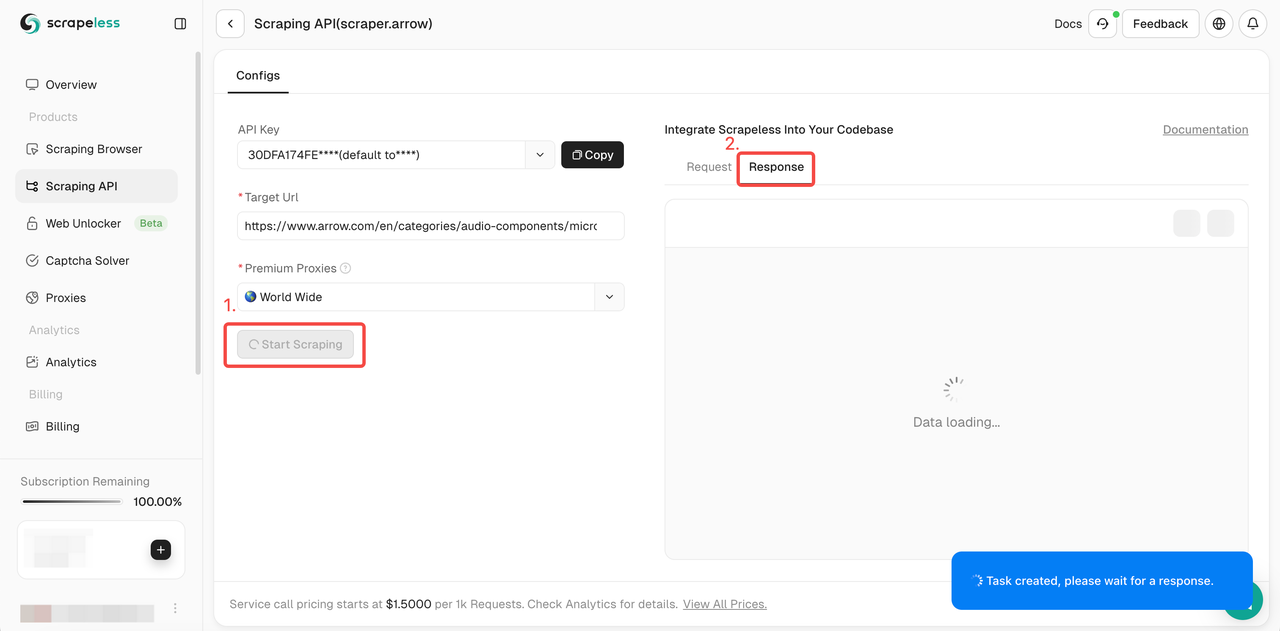
- चरण 5। कॉन्फ़िगरेशन के बाद, कृपया "स्क्रैपिंग प्रारंभ करें" पर क्लिक करें, और आपको दाईं ओर प्रतिक्रिया मिलेगी:

- स्क्रैपिंग परिणाम:
Python
{
"data": "H4sIAAAAAAAA/6rm5VJQUEpJLElUslLIK83J0QELpBYV5RdBRXi5agEBAAD//0dMMnUmAAAA"
}या आप अपनी खुद की परियोजना में हमारे नमूना कोड को तैनात कर सकते हैं:
Python
import requests
import json
url = "https://api.scrapeless.com/api/v1/scraper/request"
payload = json.dumps({
"actor": "scraper.arrow",
"input": {
"url": "https://www.arrow.com/en/products/search?page=3&cat=Capacitors"
}
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)Arrow के लिए स्क्रैपिंग API का उपयोग क्यों करें?
Arrow हमेशा अपने सभी डेटा तक पहुँचने के लिए सार्वजनिक API प्रदान नहीं करता है। हालाँकि, Scrapeless Arrow स्क्रैपिंग API आपको यह प्रदान कर सकता है:
- स्वचालन: समय बचाएँ और शारीरिक श्रम को कम करें।
- व्यापक डेटा: ऐसा डेटा प्राप्त करें जो आधिकारिक तरीकों से उपलब्ध न हो।
- अनुकूलन: अपनी विशिष्ट आवश्यकताओं को पूरा करने के लिए निकाले गए डेटा को तैयार करें।
- एकीकरण: विश्लेषण प्लेटफ़ॉर्म, CRM या इन्वेंट्री प्रबंधन उपकरणों में डेटा का सहजतापूर्वक उपयोग करें।
अंतिम विचार
arrow.com में उत्पाद विवरण हमारे लिए मूल्य निगरानी, इन्वेंट्री प्रबंधन, बाजार अनुसंधान और लीड जेनरेशन के लिए महत्वपूर्ण हैं। एक शक्तिशाली और व्यापक उपकरण आसानी से वेबसाइट का पता लगाने और IP ब्लॉकिंग को दरकिनार कर सकता है।
वास्तविक ब्राउज़र फ़िंगरप्रिंट, IP रोटेशन और उन्नत प्रॉक्सी के साथ, Scrapeless Arrow स्क्रैपिंग API Arrow को स्क्रैप करने और उत्पाद डेटा निकालने के लिए आपका सबसे अच्छा विकल्प है।
अभी साइन इन करें और एक विशेष निःशुल्क परीक्षण प्राप्त करें!
आगे पढ़ना
स्क्रैपलेस में, हम केवल सार्वजनिक रूप से उपलब्ध डेटा का उपयोग करते हैं, जबकि लागू कानूनों, विनियमों और वेबसाइट गोपनीयता नीतियों का सख्ती से अनुपालन करते हैं। इस ब्लॉग में सामग्री केवल प्रदर्शन उद्देश्यों के लिए है और इसमें कोई अवैध या उल्लंघन करने वाली गतिविधियों को शामिल नहीं किया गया है। हम इस ब्लॉग या तृतीय-पक्ष लिंक से जानकारी के उपयोग के लिए सभी देयता को कोई गारंटी नहीं देते हैं और सभी देयता का खुलासा करते हैं। किसी भी स्क्रैपिंग गतिविधियों में संलग्न होने से पहले, अपने कानूनी सलाहकार से परामर्श करें और लक्ष्य वेबसाइट की सेवा की शर्तों की समीक्षा करें या आवश्यक अनुमतियाँ प्राप्त करें।



