कैनवास फिंगरप्रिंटिंग क्या है और इसे कैसे बायपास करें
Senior Web Scraping Engineer
कैनवास फिंगरप्रिंटिंग एक प्रकार का ऑनलाइन ट्रैकिंग है जो कुकीज़ जैसे पारंपरिक तरीकों पर निर्भर किए बिना उपयोगकर्ता के डिवाइस के बारे में अद्वितीय जानकारी कैप्चर करता है। यह दृष्टिकोण उपयोगकर्ता के डिवाइस का "फिंगरप्रिंट" बनाने के लिए ब्राउज़र को HTML5 कैनवास तत्व पर छिपे हुए ग्राफ़िक्स बनाने का निर्देश देकर काम करता है, जो तब उस डिवाइस के हार्डवेयर और सॉफ़्टवेयर के लिए अद्वितीय सूक्ष्म विविधताओं को रिकॉर्ड करता है। ये सूक्ष्म अंतर विभिन्न वेबसाइटों पर उपयोगकर्ताओं की पहचान करने और ट्रैक करने के लिए पर्याप्त हैं। जबकि यह तकनीक विज्ञापनदाताओं और विश्लेषण प्रदाताओं के लिए शक्तिशाली है, यह महत्वपूर्ण गोपनीयता संबंधी चिंताओं को भी जन्म देती है। यह लेख बताता है कि कैनवास फिंगरप्रिंटिंग कैसे काम करता है, इसके अनुप्रयोग और उपयोगकर्ता इसे कैसे बायपास कर सकते हैं।
कैनवास फिंगरप्रिंटिंग क्या है?
कैनवास फिंगरप्रिंटिंग HTML5 <canvas> तत्व का उपयोग करके एक छवि या पाठ को रेंडर करने और फिर उस सामग्री को कैसे खींचा गया है, इसका विश्लेषण करके काम करता है। यह छवि विभिन्न उपकरणों और ब्राउज़र-विशिष्ट कारकों से प्रभावित होती है, जैसे ग्राफ़िक्स कार्ड, ऑपरेटिंग सिस्टम, ब्राउज़र संस्करण और स्थापित फ़ॉन्ट। जब कोई उपयोगकर्ता किसी ऐसी साइट पर पहुँचता है जो कैनवास फिंगरप्रिंटिंग का उपयोग करती है, तो साइट कैनवास के रेंडरिंग आउटपुट के आधार पर एक अद्वितीय हैश कोड उत्पन्न और सहेज सकती है। यह हैश एक डिजिटल फिंगरप्रिंट के रूप में कार्य करता है, जो तब भी स्थिर रहता है जब कुकीज़ या अन्य पारंपरिक ट्रैकिंग विधियों को अवरुद्ध या हटा दिया जाता है।
कुकीज़ के विपरीत, कैनवास फिंगरप्रिंट उपयोगकर्ताओं के लिए पता लगाने या नियंत्रित करने के लिए अधिक चुनौतीपूर्ण हैं, क्योंकि वे उपयोगकर्ता के डिवाइस पर कोई फ़ाइल नहीं छोड़ते हैं। यह कैनवास फिंगरप्रिंटिंग को "स्टेटलेस" ट्रैकिंग के लिए विशेष रूप से प्रभावी बनाता है, क्योंकि यह क्लाइंट की ओर डेटा संग्रहीत करने पर निर्भर नहीं करता है।
कैनवास फिंगरप्रिंटिंग का उपयोग क्यों किया जाता है?
कैनवास फिंगरप्रिंटिंग कई कारणों से लोकप्रिय है:
- विज्ञापन लक्ष्यीकरण: यह विज्ञापनदाताओं को विभिन्न वेबसाइटों पर उपयोगकर्ताओं को ट्रैक करने और विस्तृत प्रोफाइल बनाने की अनुमति देता है, भले ही उपयोगकर्ता कुकीज़ साफ़ करने या गुप्त मोड का उपयोग करने जैसे गोपनीयता उपायों का उपयोग करते हैं।
- सुरक्षा और धोखाधड़ी का पता लगाना: कुछ कंपनियां यह सत्यापित करने के लिए फिंगरप्रिंटिंग का उपयोग करती हैं कि कोई डिवाइस कई सत्रों में सुसंगत है।
- विश्लेषण: वेबसाइटें और प्लेटफ़ॉर्म उपयोगकर्ता व्यवहार डेटा एकत्र करने के लिए फिंगरप्रिंटिंग का उपयोग कर सकते हैं, जो उपयोगकर्ता अनुभव को बेहतर बनाने और सामग्री को अनुकूलित करने में मदद करता है।
कैनवास फिंगरप्रिंटिंग कैसे काम करता है?
कैनवास फिंगरप्रिंटिंग एक तकनीक है जिसका उपयोग डिवाइस की ग्राफ़िकल रेंडरिंग क्षमताओं के आधार पर एक अद्वितीय फिंगरप्रिंट उत्पन्न करके उपयोगकर्ताओं को ट्रैक करने के लिए किया जाता है। जब कोई उपयोगकर्ता इस तकनीक वाली वेबपेज पर जाता है, तो एक जावास्क्रिप्ट स्क्रिप्ट निष्पादित होती है ताकि HTML5 <canvas> तत्व पर एक विशिष्ट छवि या पाठ खींचा जा सके। यह छवि यादृच्छिक विविधताओं के साथ प्रदान की जाती है, जो ऑपरेटिंग सिस्टम, GPU, ब्राउज़र और अन्य पर्यावरणीय कारकों में अंतर के कारण उपयोगकर्ता के डिवाइस के लिए अद्वितीय होती है।
चरण-दर-चरण टूटना:
-
कैनवास डेटा का अनुरोध करना: कैनवास फिंगरप्रिंटिंग का उपयोग करने वाले पृष्ठ पर जाने पर, साइट जावास्क्रिप्ट चलाती है जो ब्राउज़र को कैनवास तत्व पर एक छवि या पाठ खींचने का निर्देश देती है।
-
रेंडरिंग विशिष्टताएँ: ब्राउज़र का रेंडरिंग डिवाइस के हार्डवेयर (जैसे, GPU), स्थापित फ़ॉन्ट और सॉफ़्टवेयर से प्रभावित होता है, जिसके परिणामस्वरूप छवि या पाठ में मामूली भिन्नताएं होती हैं। उदाहरण के लिए, आधुनिक डिवाइस एंटी-अलियासिंग, हिंटिंग या अन्य तकनीकों को लागू कर सकते हैं जो दृश्य आउटपुट को बदलते हैं।
-
हैश जेनरेशन: सामग्री प्रदान होने के बाद, साइट छवि या पाठ को कैप्चर करती है और उस रेंडरिंग के आधार पर एक अद्वितीय हैश उत्पन्न करती है। यह हैश उपयोगकर्ता के फिंगरप्रिंट के रूप में कार्य करता है।
-
साइटों के बीच ट्रैकिंग: फिंगरप्रिंट संग्रहीत होने के साथ, वेबसाइटें विभिन्न सत्रों और यहां तक कि विभिन्न साइटों पर भी उपयोगकर्ताओं को ट्रैक कर सकती हैं, बिना कुकीज़ पर निर्भर किए।
कैनवास फिंगरप्रिंटिंग का उदाहरण
यहाँ एक बुनियादी जावास्क्रिप्ट उदाहरण है कि कैनवास फिंगरप्रिंटिंग कैसे काम कर सकता है:
javascript
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
ctx.font = '16px Arial';
ctx.fillText('Hello, world!', 10, 50);
var imageData = canvas.toDataURL();
console.log(imageData);इस उदाहरण में, "नमस्ते दुनिया!" पाठ कैनवास पर खींचा जाता है, और toDataURL() विधि छवि का प्रतिनिधित्व करने वाले बेस64-एन्कोडेड स्ट्रिंग का उत्पादन करती है। यह स्ट्रिंग उपयोगकर्ता के डिवाइस के लिए अद्वितीय है क्योंकि यह ऑपरेटिंग सिस्टम, ब्राउज़र के रेंडरिंग इंजन और डिवाइस के GPU जैसे कारकों पर निर्भर करता है।
यहां तक कि अगर सामग्री विभिन्न उपकरणों में समान दिखती है, तो रेंडरिंग सूक्ष्म रूप से भिन्न हो सकती है, जैसे विभिन्न स्मूथिंग तकनीक, फ़ॉन्ट या पिक्सेल रेंडरिंग। ये अंतर प्रत्येक डिवाइस के लिए अद्वितीय फिंगरप्रिंट उत्पन्न करते हैं।
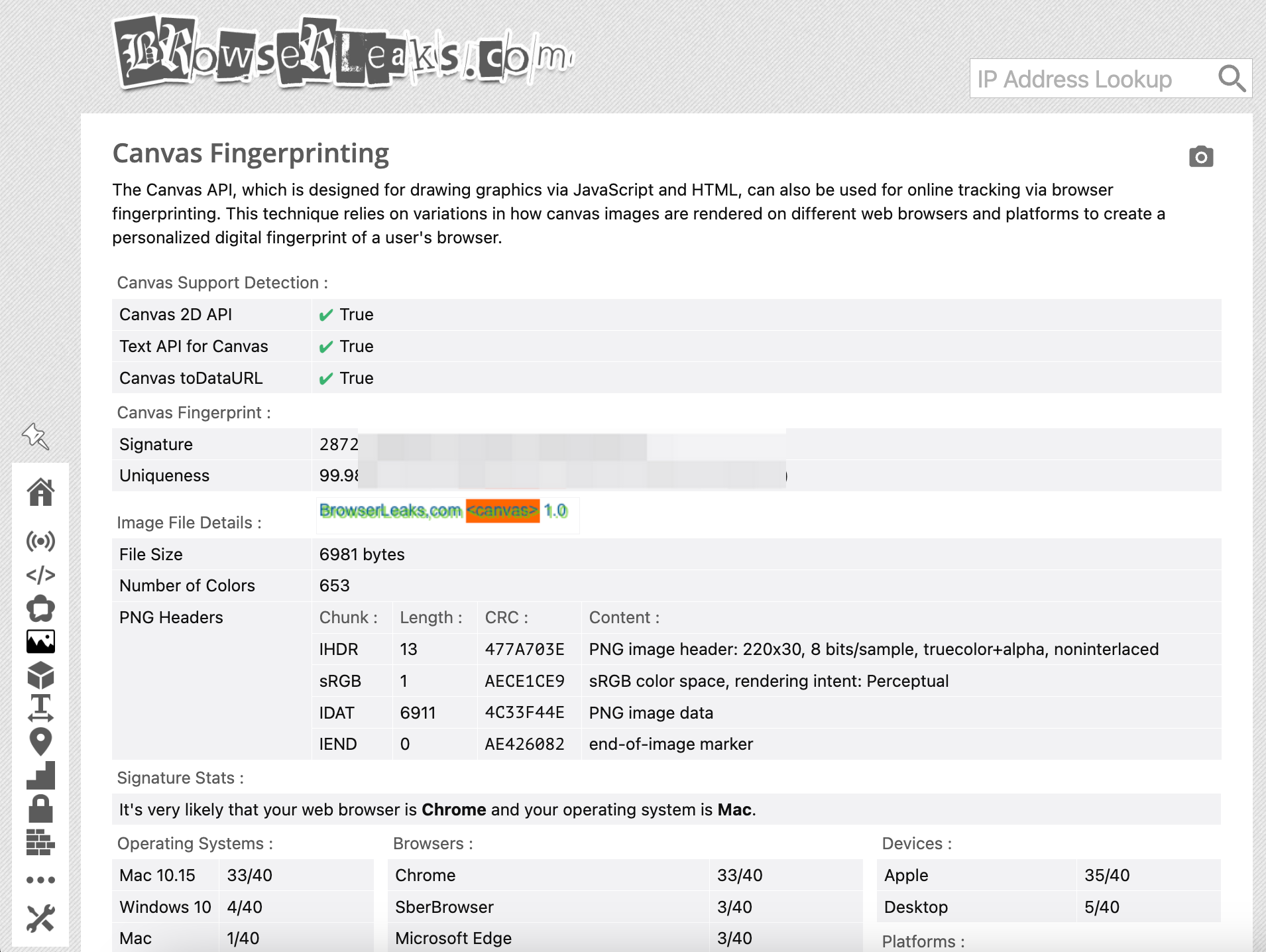
फिंगरप्रिंट की जांच के लिए उपकरण
किसी उपयोगकर्ता के फिंगरप्रिंट की जांच करने के लिए, आप BrowserLeaks जैसे टूल का उपयोग कर सकते हैं:

उत्पन्न छवि का हैश मान फिंगरप्रिंटिंग प्रक्रिया का एक महत्वपूर्ण हिस्सा है। यह समझना कि यह हैश कैसे उत्पन्न होता है, कैनवास फिंगरप्रिंटिंग को बायपास करने के लिए आवश्यक है।
कैनवास फिंगरप्रिंटिंग में हैशिंग कैसे काम करता है
चूँकि कैनवास फिंगरप्रिंटिंग द्वारा उत्पादित छवि डेटा बड़ा हो सकता है, हैशिंग का उपयोग इसे एक छोटे, निश्चित-लंबाई वाले स्ट्रिंग में बदलने के लिए किया जाता है, जिसे हैश के रूप में जाना जाता है। हैशिंग फ़ंक्शन यह सुनिश्चित करते हैं कि समान इनपुट हमेशा समान आउटपुट में परिणाम देता है।
उदाहरण के लिए, यदि हम SHA-256 हैश फ़ंक्शन में "अद्वितीय फिंगरप्रिंट" वाक्यांश इनपुट करते हैं, तो आउटपुट होगा:
d2d2d2c6e2f2e4fa2d54c7c16ad01a3177c8d24138d2872b577a229ec0b963f0
यदि हम इनपुट को थोड़ा बदलते हैं, उदाहरण के लिए, "फिंगरप्रिंट" में "e" को "a" में बदलकर, हैश बदल जाएगा:
3a4e7d8f2d25481a9d2d7a03c2f5fe6d813a67c4c4ea8b063f35e2b202ee5e4d
यह दर्शाता है कि इनपुट में मामूली बदलाव, जैसे वर्णों या सिस्टम विशेषताओं को बदलना, पूरी तरह से अलग हैश में परिणाम कर सकता है। यह विशेषता कैनवास फिंगरप्रिंटिंग को बायपास करते समय आवश्यक है क्योंकि मामूली अंतर पहले से उत्पन्न फिंगरप्रिंट को अमान्य कर सकते हैं, जिससे उपयोगकर्ताओं को विभिन्न सत्रों या उपकरणों में ट्रैक करना अधिक कठिन हो जाता है।
कैनवास फिंगरप्रिंटिंग के साथ गोपनीयता संबंधी चिंताएँ
कैनवास फिंगरप्रिंटिंग महत्वपूर्ण गोपनीयता संबंधी चिंताओं का स्रोत है क्योंकि यह उपयोगकर्ताओं को उनकी जानकारी या स्पष्ट सहमति के बिना ट्रैक करता है। उपयोगकर्ता आसानी से कैनवास फिंगरप्रिंटिंग को नियंत्रित या पता नहीं लगा सकता है क्योंकि यह ब्राउज़र के रेंडरिंग इंजन पर निर्भर करता है और अनुमति की आवश्यकता नहीं होती है। इसके अतिरिक्त, कुकीज़ के विपरीत जिन्हें उपयोगकर्ता हटा सकते हैं, फिंगरप्रिंट को मिटाना कठिन है, ब्राउज़िंग सत्रों और वेबसाइटों में एक स्थायी पहचानकर्ता बनाना। इस पारदर्शिता की कमी ने गोपनीयता और डेटा सुरक्षा के आसपास बहस को जन्म दिया है, खासकर GDPR जैसे नियमों के तहत, जिन्हें ट्रैकिंग के लिए उपयोगकर्ता की सहमति की आवश्यकता होती है।
कैनवास फिंगरप्रिंटिंग को कैसे बायपास करें
कैनवास फिंगरप्रिंटिंग को बायपास करना चुनौतीपूर्ण हो सकता है क्योंकि यह एक अद्वितीय पहचानकर्ता बनाने के लिए सूक्ष्म, डिवाइस-विशिष्ट विवरणों को प्रस्तुत करने पर निर्भर करता है। हालांकि, कई रणनीतियाँ हैं जो इन विवरणों को मुखौटा या अस्पष्ट करने में मदद कर सकती हैं, जिससे वेबसाइटों के लिए एक विश्वसनीय फिंगरप्रिंट उत्पन्न करना अधिक कठिन हो जाता है। लक्ष्य कैनवास तत्व के काम करने के तरीके को संशोधित या हेरफेर करना है ताकि एक सुसंगत या अपरिचित परिणाम वापस किया जा सके, ट्रैकिंग प्रक्रिया को बाधित किया जा सके।
कैनवास रेंडरिंग प्रक्रिया में हेरफेर करना
कैनवास फिंगरप्रिंटिंग को बायपास करने का एक सामान्य तरीका रेंडरिंग आउटपुट को सीधे संशोधित करके है। चूँकि कैनवास फिंगरप्रिंटिंग ग्राफ़िक्स या पाठ के अद्वितीय रेंडरिंग पर निर्भर करता है, इसलिए परिणाम को बदलने की एक विधि प्रभावी हो सकती है। उदाहरण के लिए, एक दृष्टिकोण <canvas> तत्व के getImageData() फ़ंक्शन में हस्तक्षेप करना है ताकि उसे एक समान या यादृच्छिक छवि वापस करने के लिए मजबूर किया जा सके। यह विधि को ओवरराइड करने के लिए जावास्क्रिप्ट का उपयोग करके किया जा सकता है:
javascript
HTMLCanvasElement.prototype.getContext = (function(original) {
return function(type) {
var context = original.call(this, type);
var originalGetImageData = context.getImageData;
context.getImageData = function(x, y, width, height) {
return {
data: new Array(width * height * 4).fill(255) // Returning a uniform image (blank)
};
};
return context;
};
})(HTMLCanvasElement.prototype.getContext);इस कोड में, हम getContext विधि को ओवरराइड करते हैं, जिसका उपयोग कैनवास के संदर्भ और ड्राइंग कार्यों तक पहुँचने के लिए किया जाता है। getImageData फ़ंक्शन को बदलकर, हम इसे हर बार कॉल किए जाने पर एक खाली, समान छवि वापस कर देते हैं। यह वेबसाइटों को अद्वितीय कैनवास डेटा प्राप्त करने से रोकता है जिसकी उन्हें फिंगरप्रिंटिंग के लिए आवश्यकता होती है। जबकि यह तकनीक अचूक नहीं है, यह कैनवास फिंगरप्रिंटिंग की प्रभावशीलता को काफी कम कर सकती है।
गोपनीयता-केंद्रित ब्राउज़र और एक्सटेंशन का उपयोग करना
एक और तरीका टोर जैसे गोपनीयता-केंद्रित ब्राउज़र का उपयोग करना है या जिनमें अंतर्निहित एंटी-ट्रैकिंग उपाय हैं। इन ब्राउज़रों में अक्सर ऐसी सुविधाएँ शामिल होती हैं जो फिंगरप्रिंटिंग तकनीकों को बाधित करती हैं, जिसमें कैनवास फिंगरप्रिंटिंग भी शामिल है। उदाहरण के लिए, टोर ब्राउज़र कई एंटी-फिंगरप्रिंटिंग उपाय लागू करता है, जो लगातार कैनवास डेटा को कैप्चर होने से रोक सकता है। लक्ष्य विभिन्न वेबसाइटों पर हर उपयोगकर्ता को समान दिखाना है, जिससे वेबसाइटों के लिए उन्हें व्यक्तिगत रूप से ट्रैक करना अधिक कठिन हो जाता है।
उन उपयोगकर्ताओं के लिए जो गोपनीयता-केंद्रित ब्राउज़र का उपयोग करने में सहज नहीं हैं, ऐसे ब्राउज़र एक्सटेंशन भी उपलब्ध हैं जो विशेष रूप से कैनवास फिंगरप्रिंटिंग के प्रयासों को लक्षित और ब्लॉक कर सकते हैं। CanvasBlocker या Privacy Badger जैसे एक्सटेंशन को आपके ब्राउज़र में जोड़ा जा सकता है ताकि स्क्रिप्ट आपके कैनवास डेटा को कैप्चर करने से रोका जा सके। ये एक्सटेंशन प्रत्येक बार जब कैनवास खींचा जाता है, तो कैनवास छवि को सक्रिय रूप से अवरुद्ध या यादृच्छिक बनाते हैं, आपके फिंगरप्रिंट को अस्पष्ट करने और आपकी गोपनीयता की रक्षा करने में मदद करते हैं।
कैनवास आउटपुट को यादृच्छिक बनाना
एक अधिक तकनीकी दृष्टिकोण में कैनवास आउटपुट को यादृच्छिक बनाना शामिल है ताकि यह सुनिश्चित हो सके कि हर बार जब फिंगरप्रिंटिंग स्क्रिप्ट चलती है, तो उत्पन्न छवि अलग हो। कैनवास पर प्रस्तुत किए जा रहे पाठ, फ़ॉन्ट या अन्य तत्वों में छोटे, यादृच्छिक बदलावों को पेश करके, आप प्रत्येक फिंगरप्रिंट को अद्वितीय दिखा सकते हैं, भले ही एक ही साइट पर कई बार आने के बावजूद।
उदाहरण के लिए, हर बार एक ही पाठ को प्रस्तुत करने के बजाय, आप जावास्क्रिप्ट का उपयोग कर सकते हैं ताकि हर बार जब कैनवास का उपयोग किया जाता है तो अलग-अलग पाठ या छवियां यादृच्छिक रूप से उत्पन्न हो सकें। यहां बताया गया है कि आप इसे कैसे कर सकते हैं इसका एक उदाहरण:
javascript
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var randomText = Math.random().toString(36).substring(7); // Generate random text
ctx.font = '16px Arial';
ctx.fillText(randomText, 10, 50);
var imageData = canvas.toDataURL();
console.log(imageData);पाठ (randomText) को यादृच्छिक रूप से उत्पन्न करके, परिणामी कैनवास छवि हर बार खींची जाने पर अलग-अलग होगी। इससे वेबसाइटों के लिए उपयोगकर्ता को लगातार उनके फिंगरप्रिंट के आधार पर ट्रैक करना बहुत कठिन हो जाता है, क्योंकि आउटपुट क्रमिक पृष्ठ लोड पर कभी भी समान नहीं होगा।
मजबूत सुरक्षा के लिए तरीकों का संयोजन
कैनवास फिंगरप्रिंटिंग को प्रभावी ढंग से बायपास करने के लिए, इन तरीकों को मिलाना अक्सर सबसे अच्छा होता है। उदाहरण के लिए, CanvasBlocker जैसे एक्सटेंशन के साथ गोपनीयता-केंद्रित ब्राउज़र का उपयोग करके सुरक्षा की कई परतें जोड़ी जा सकती हैं। यह संयोजन यह सुनिश्चित करने में आपकी मदद कर सकता है कि आपका डिवाइस लगातार एक ही फिंगरप्रिंट उत्पन्न नहीं कर रहा है, भले ही कैनवास को बायपास करने के कुछ तरीके पूरी तरह से अचूक न हों।
कैनवास रेंडरिंग प्रक्रिया में हेरफेर करके, गोपनीयता-वृद्धि ब्राउज़र और एक्सटेंशन का उपयोग करके, और आउटपुट को यादृच्छिक बनाकर, आप कैनवास फिंगरप्रिंटिंग का प्रभावी ढंग से मुकाबला कर सकते हैं। जबकि कोई भी विधि पूर्ण गुमनामी की गारंटी नहीं देती है, इन चरणों को उठाकर वेबसाइटों द्वारा ट्रैक किए जाने की संभावना को काफी कम किया जा सकता है जो इस तकनीक पर निर्भर करती हैं।
स्क्रैपिंग सॉल्यूशन्स: यदि आप स्क्रैपिंग सॉल्यूशन्स की तलाश करने वाले डेवलपर हैं, तो Scrapeless जैसे टूल का उपयोग करने से फिंगरप्रिंटिंग चुनौतियों को बायपास करने में मदद मिल सकती है। Scrapeless डेटा निष्कर्षण के लिए एक मजबूत ढाँचा प्रदान करता है, जिससे उपयोगकर्ता ब्राउज़र-आधारित ट्रैकिंग तकनीकों से बच सकते हैं, अनुरोधों को कुशलता से संभालकर, अचूक तरीके से। आज ही Scrapeless का मुफ्त में प्रयास करें एक शक्तिशाली और सरलीकृत स्क्रैपिंग अनुभव के लिए।
निष्कर्ष
कैनवास फिंगरप्रिंटिंग एक उन्नत और गुप्त ट्रैकिंग विधि है जो स्थायी पहचानकर्ता बनाने के लिए अद्वितीय डिवाइस विवरण कैप्चर करती है, जो विज्ञापन और सुरक्षा के लिए मूल्यवान हैं। हालांकि, कुकीज़ जैसे पारंपरिक ट्रैकिंग नियंत्रणों के लिए अपनी अदृश्य प्रकृति और लचीलापन के कारण यह गोपनीयता संबंधी चिंताओं को भी जन्म देता है। जबकि कैनवास फिंगरप्रिंटिंग को पूरी तरह से बायपास करना मुश्किल हो सकता है, गोपनीयता-केंद्रित उपकरणों, ब्राउज़रों और तकनीकों का उपयोग करके ट्रैकिंग जोखिमों को काफी कम किया जा सकता है। जैसे-जैसे ऑनलाइन गोपनीयता की मांग बढ़ती है, ऐसा होने की संभावना है कि हम एंटी-फिंगरप्रिंटिंग सुविधाओं के लिए ब्राउज़र समर्थन में वृद्धि देखेंगे, साथ ही ऐसी परिष्कृत ट्रैकिंग तकनीकों से उपयोगकर्ता डेटा की सुरक्षा के लिए नियामक उपाय भी देखेंगे।
स्क्रैपलेस में, हम केवल सार्वजनिक रूप से उपलब्ध डेटा का उपयोग करते हैं, जबकि लागू कानूनों, विनियमों और वेबसाइट गोपनीयता नीतियों का सख्ती से अनुपालन करते हैं। इस ब्लॉग में सामग्री केवल प्रदर्शन उद्देश्यों के लिए है और इसमें कोई अवैध या उल्लंघन करने वाली गतिविधियों को शामिल नहीं किया गया है। हम इस ब्लॉग या तृतीय-पक्ष लिंक से जानकारी के उपयोग के लिए सभी देयता को कोई गारंटी नहीं देते हैं और सभी देयता का खुलासा करते हैं। किसी भी स्क्रैपिंग गतिविधियों में संलग्न होने से पहले, अपने कानूनी सलाहकार से परामर्श करें और लक्ष्य वेबसाइट की सेवा की शर्तों की समीक्षा करें या आवश्यक अनुमतियाँ प्राप्त करें।



